こんにちは!
最近肩を回すとボキッと鈍い音が鳴るようになってしまったデザイナーのsatoです。
SubversionやらHTML、JavaScriptなどお堅い文字の目立つSRIA BLOGですが、今日はデザインに関することを書こうと思います。
デザインと言っても「デザインする」側のことではなく、「デザインを貰ってコーディングする」側から見たデザインデータのお話です。
題して、「思わず手を合わせたくなる美デザインデータのつくりかた 整理・整頓編」ッッッ
※あくまでも私個人が思うことであり、誰もが良いデータだと思うかどうかはわかりません。
※主にWEBサイトの制作を例にしております。
※参考画像にはPhotoshopを使用しております。
では早速、一番大事なことから行こうと思います。
レイヤーはフォルダで分ける
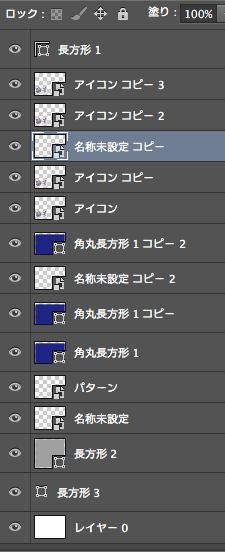
これがまったくなっておらず、全ての素材が羅列されていたときが
最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も最も恐ろしィィ
どのくらい恐ろしいかというと、怒りと絶望を飛び越えて悟りを開くレベルです。
何故フォルダ分けが必要なのかと言うと、まずレイヤーの見た目が汚い。物凄くヤル気が削がれます。そして何よりも、書き出したい素材がなかなか選択できなかったりどこにあるのかわからなかったりスマートじゃない。シンプルなサイトやアプリなどであれば問題ないのかもしれませんが、複雑なものになると辛いです。
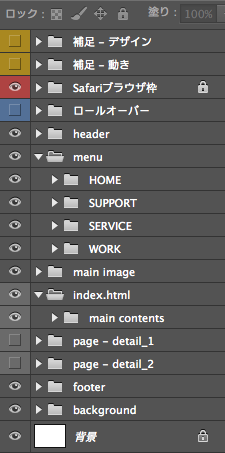
WEBサイトであればどんなに忙しくても最低限、「ヘッダー」「フッター」「コンテンツ」「メニュー」くらいは分けておきたいですね。
全ての下層ページを一つのファイルにまとめるのであれば、大きくページごとのフォルダを作り、その中に更に分けてあるととても綺麗です。とにかく探しやすさ重視で整理しましょう。
ボタン類なども、ロールオーバーと通常ではフォルダ分けした方が良いです。
レイヤーにちゃんと名前をつける
これもかなり重要です!
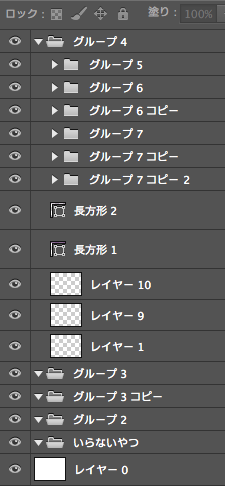
グループ3のコピー、グループ3のコピー2、レイヤー1、レイヤー2とか…とても見にくいです。拳を握りしめてしまいます。
ちゃんとフォルダわけされているかつ少ない素材の中であれば問題ないのですが、フォルダ自体に名前がないのでは分ける意味もありません。大容量収納ボックスを買ったものの名前をつけないせいでハサミのありかがわからなくなるお母さん状態です。
最低限名前をつけて管理をしましょう。修正のときに泣きを見るのは自分です…。
スマートオブジェクトを活用する
フォルダにまとめて、名前をつけた。それでもレイヤーはわんさか積もっていくにつれわかりにくくなっていきます。そんなときに活用したいスマートオブジェクト。
PhotoshopやIllustratorではスマートオブジェクト、Fireworksではグループ化やシンボル化にあたるものです。このスマートオブジェクト、様々な使い方ができ、IllustratorやPhotoshopでデザインを作っている人には欠かせない機能です。
その様々な機能の中でもここで大事になるのは、「グループにまとめる」ということです。詳しい使い方はこちらのblogにとても詳しく書かれているので是非活用してみてください。
Photoshopスマートオブジェクトの活用法 | Design SUKINADAKE
いらないものは捨てる
デザインで迷う案がある、どっちも頑張って作ったから例えボツ案でもこのレイヤーは消したくない…そんなことがあると思います…あるんです。
提出するデータにボツ案は必要ありません。どちらを使えばいいのかわからなくなりますし、うっかり書き出しを間違うこともあるかもしれません。
だから消せ!消してしまえ!
「修正になるか戻るかわからない…」などの理由でどうしても残したい場合は旧データと最新データをわけて【案件名_修正前.psd】などの名前をつけて管理すると良いと思います。
お掃除上手はデザイン上手
以上で、整理・整頓編は終了です。
本当にお掃除の仕方と同じですね。同じものはまとめる。名前をつけて保管する。いらないものは捨てる。こうやって美しいデータはできていくわけなのです。
レイヤーが見やすいと本人も見やすい・管理しやすいはずなので、効率もアップ!一石二鳥です。
第二回はもう少し細かいところに踏み込みますが、これだけでも全く違うと思います。そしてこれらはPhotoshop、Illustrator、Fireworksなどどのソフトを使っていても言えることです。イラスト制作においてもレイヤー分けって重要ですよね。
是非デザイナーさんは気をつけて制作してみてください!
次回予告
忍び寄るズレ、あやかしの指摘。修正ミスは己のミスなのか!?次回、美デザインデータのつくりかた!
【さらば…伝わらぬ指示書!】
「WEB業界の闇が俺を呼ぶ」(Na:千葉繁)