iOS7から、Safariのデザインが一心されました。
それとともにアドレスバーが小さくするのが困難になったわけですが、iOS7.1ではHTML記述によって
デフォルトの表示を最小サイズに指定できるようになっていたためご紹介します。
記述方法
HEAD内のviewport内に、minimal-uiを追加するのみです。
|
1 |
<meta name="viewport" content="width=320,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no,minimal-ui"> |
結果
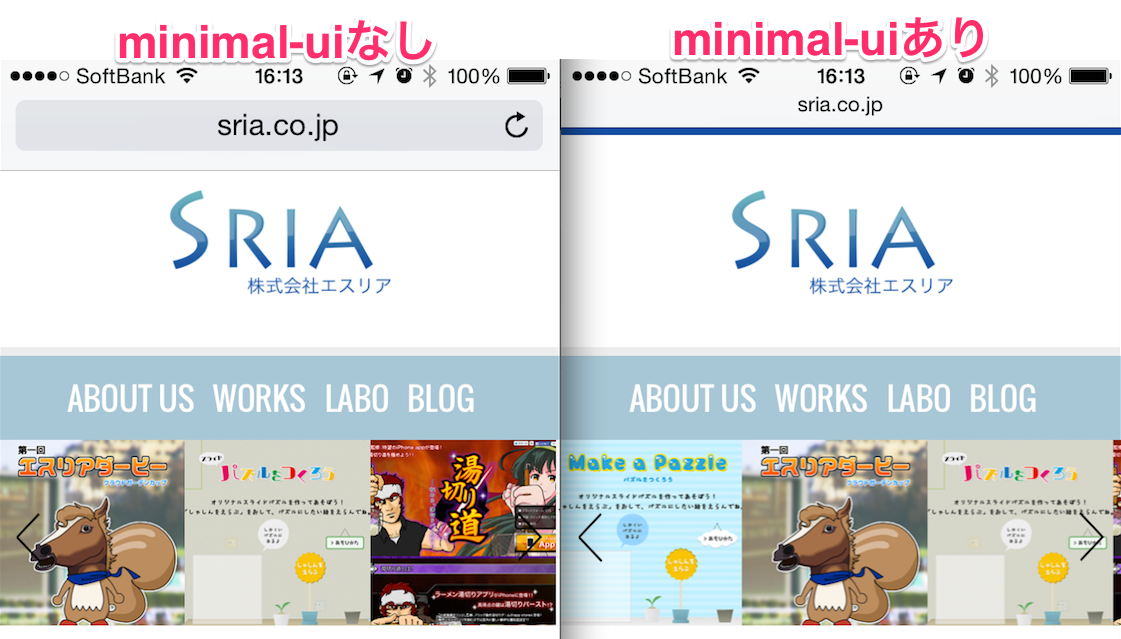
上記のみで以下のようになります。
アドレスバーが小さくなって表示領域が広くなってます。
また、下部のボタン類も表示されなくなります。
上記状態から、アドレスバーを広く、下部ボタンを表示したい場合は
通常同様に、アドレスバー部分をタップすれば表示されるようになります。
iOS7.0では、HTML、CSSハック的なもので対応しなければならなかったので
こういった形で設定できるのは非常に良いですね。
ちなみに、横向き(Landscape)だと不具合(?)もあったりするようです。
iOS7.1 Safariのminimal-uiと高さ100%コンテンツへの使用警告