shojiです。
今回は、Google Apps Script(GAS)を使い、BoardというバックオフィスサービスとSlackを連携して、月末に請求情報をSlack通知する仕組みを作ってみたので、その実装方法をブログにしてみます。今回は第1回(全2回)の準備編です。
ツールの説明
- Board
- バックオフィスサービス。案件管理、見積書や請求書などの作成/発送などが可能。
- 外部サービスとの連携のほかに、APIを使ったアプリケーションの開発も可能。
- Slack
- 言わずと知れたコミュニケーションツール。
- 「Incoming Webhook」という公式アプリを介することで、外部からSlackの特定チャンネルへメッセージを投稿できる。
- Google Apps Script
- Googleが開発したスクリプト言語またはプラットフォームの名称。
- JavaScriptベースなのでとても書きやすい。ドキュメントも豊富。
やりたいこと
- 毎月の月末に経理部門が、Boardの請求一覧のスクリーンショットを撮り、Slackに貼り付けて全社員に通知してくれているが、それを自動化することで作業負荷を軽減したい。
- 具体的な自動化の仕組みとしては、Google Apps Scriptを使い、BoardのAPIから今月の請求情報を取得し、見やすいように加工した上で、Slackの特定チャンネルへ投稿する。
環境
- mac OS Big Sur 11.2.3
- Mac版 Slackクライアント 4.17.0
準備
Slack側 – Incoming Webhook設定
Slackの特定のチャンネルへ請求情報を送信するための、「Incoming Webhook」アプリの設定を追加します。
まず、Slackアプリのメニューから「App管理」を選択してApp管理ページを開きます(図1)
開いた「Slack app directory」ページの上部にある「Appディレクトリを検索」のフィールドに「Incoming Webhook」と入力して検索します。
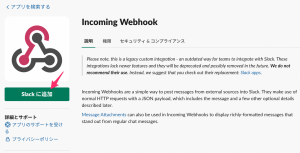
検索結果から「Incoming Webhook」を選択して、アプリページに遷移し、「Slackに追加」ボタンを押します(図2)。
請求情報を通知したいチャンネルを選択または新規作成して、「Incoming Webhook インテグレーションの追加」ボタンを押します(図3)
遷移後のページに表示された「Webhook URL」が、このチャンネルに投稿するためのPOSTエンドポイントになります。これをどこかにメモしておいてください(図4)。
投稿時のアイコンや名前をカスタマイズすることもできますが、ここでは詳細は割愛しますので、気になった方は調べてみてください。
ページの一番下に「設定を保存する」ボタンがありますので、このボタンを押してアプリ設定を保存します(図5)
これでSlack側の設定は完了です。
Board側 – APIトークンとキーの取得
次にBoard側のAPIトークンとAPIキーを取得します。これらを使うことで、Google Apps ScriptからBoardのAPIを実行できます。
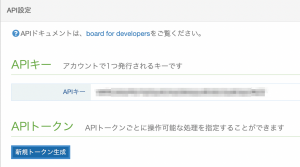
Boardへログインし、「設定」メニューから「API設定」を選択します(管理者以上の権限が必要です)(図6)。
APIキーはアカウントごとに決まっていますので、こちらをメモしておきます(図7)。
また、APIトークンは用途ごとに作る必要がありますので、「新規トークン生成」ボタンを押し、トークン設定画面を開きます。
「用途・説明」はわかりやすい名称をつけます。「アクセス可能な操作」は、作成するAPIトークンで許可する操作を選択します。今回は請求情報とその案件情報の一覧が必要なので、「案件 – 取得、案件 – リストの取得」「請求 – リストの取得」にチェックを付け、登録ボタンを押します(図8)。
APIトークンが発行されるのでそれをメモしておきます。一度しか表示されないので、紛失してしまった場合は再度APIトークンを発行しましょう。
Google Apps Script側 – プロジェクトの作成
最後に、Google Apps Script側の準備を行います。
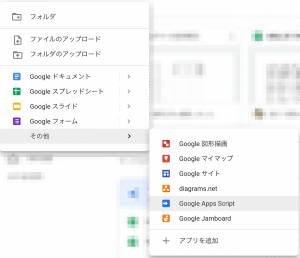
Googleドライブのホームから「新規」→「その他」→「Google Apps Script」を選択してプロジェクトを新規作成します(図9)。
APIキーとAPIトークンをソースコードに直接コーディングするのは嫌なので、プロジェクトのスクリプトプロパティという領域に保存しておいたほうが良さそうです。
ただし、以前のGoogle Apps Scriptのエディタでは、プロジェクトの設定から直接、スクリプトプロパティを設定することが可能でしたが、新しいエディタでは不可能になっていました。
そのため、以下のようなコードを書いて、setting関数を実行することで、APIキーとAPIトークンをプロジェクトのスクリプトプロパティへ書き込むことができます。
*APIトークン*と*APIキー*を保存しておいたAPIトークンとAPIキーに置き換えてから実行してください。実行が終わったらソースコード上からAPIトークンとAPIキーの値は消しておきましょう。
|
1 2 3 4 5 6 7 8 9 |
/** * スクリプトプロパティ */ function setting() { PropertiesService.getScriptProperties().setProperty('API_TOKEN', '*APIトークン*'); PropertiesService.getScriptProperties().setProperty('API_KEY', '*APIキー*'); } |
これで準備が整いました。
第2回の実装編ではコードをガシガシ書いていきたいと思います。