こんにちは、SRIAのエディターわかやなぎです。
先日より始まりました、『エディターが学ぶ初めてのプログラミング』。
開発やプログラミングとは無縁だった私・わかやなぎが、実際にやったことや気付いたことを書き残していくブログです。今回は2回目!!
第1回はScratchを使い、ブロックを組み合わせて簡単なゲームを作りました。
直接コードを書かずに、プログラムの組み立て方や構造を理解していく方法です。
第2回はJavaScript。課題は、前回の気づきや知識を踏まえ、JavaScriptを使った動きのある簡単なゲームを作ることです。
今回はテキストエディタで、JavaScriptを直接書いていきます。とはいえ、前回のScratchでは全くコードに触れていなかったので、
- 前回Scratchで作ったゲームの一部を、JavaScriptで再現する
- それを踏まえて、動きのあるゲーム=スロットゲームを作る
という二段階で進めていくことにしました。今回のブログでは、その中のスロットゲームを作った時の手順や考え方をまとめました。
まず、スロットゲームとして成立するためには、以下の条件が必要になります。
- 画面上に、画像が表示される場所・スタートボタン・ストップボタンの3つがある
- スタートボタンを押すと、画像が切り替わる
- ストップボタンを押すと、画像の切り替わりが止まる
- 絵柄が揃うと、あたり表示が出る
この4つを、さらに細かくしつつ、以下のように作業を進めました。
下準備
スロットゲームの絵柄として、3枚の画像を用意。それぞれ、1〜3.pngという名前で、imgフォルダへ保存。
一般的なスロットゲームの絵柄は7枚だそうですが、今回は当たり確率をあげるために絵柄を少なくしています。
コードを書いていく
スロットの画像表示用HTMLの抜粋
|
1 2 3 |
<img src="img/1.png" id="slot1" /> <img src="img/1.png" id="slot2" /> <img src="img/1.png" id="slot3" /> |
画像を表示させる箱を用意。今回は3つの画像を揃えるゲームにしたかったので、slot1〜3まで用意。
スロット画像を動かすJavaScriptはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var timerID, picture1, picture2, picture3; function start_slot() { picture1 = Math.floor(Math.random() * 3 + 1); picture2 = Math.floor(Math.random() * 3 + 1); picture3 = Math.floor(Math.random() * 3 + 1); document.getElementById('slot1').src = "img/" + picture1 + ".png"; document.getElementById('slot2').src = "img/" + picture2 + ".png"; document.getElementById('slot3').src = "img/" + picture3 + ".png"; timerID = setTimeout(start_slot, 80); } |
ここは自分でも理解しにくかったので、仕組みを説明します。
picture1〜3:乱数(ランダムな数字)を生成するMath.randomと、小数点以下を切り捨てるMath.floorの関数を使っています。
1つの乱数を使い回すと、表示される3つの画像がどれも同じ画像に切り替わってしまうので、箱の数だけ3つ乱数を用意。
document.getElementById〜:生成された乱数を使って、箱に画像を表示させる箇所。
timerID:上から順番に処理が終わったら、指定した時間(今回は100=0.1秒)間隔で、先頭に戻って同じ処理をさせる。
今回は、乱数を3つ作って、slot1~3に画像を表示させる、という動作を、0.1秒ごとに止めるまで繰り返してね!という内容が書かれています。
間隔の単位は、秒、ではなくて、ミリ秒。1000ミリ秒=1秒なので、100と指定すれば0.1秒、50と指定すれば0.05秒。
スロットゲームの動作スピードは、ここで調節できます。
|
1 2 3 4 5 6 |
function stop_slot() { clearTimeout(timerID); if (picture1 === picture2 && picture2 === picture3) { window.open("ooatari.html"); } } |
スロットの動きを止めます。
止めた時に、picture1と2と3が同一だったら、つまり、生成された乱数が同じ=表示される画像が3枚とも同じだったら、その時は、別の画面であたり画面を開く。そうでない時は何も動作しない、という処理です。
ついに完成・・・
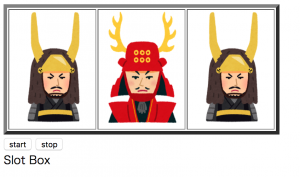
以上を踏まえてできあがったのが、このスロットです!!できたー!!
画像切り替えを繰り返す間隔ですが、個人的には80くらいが良さそうです。動いている画像を見すぎると酔うのでお気をつけください。
今回の気づき
作りたいものの動きを順序立てて考えてみることで、やるべき処理の最小単位が見えてきました。画面上に表示される結果をすぐに求めるのではなく、この結果に辿りつくには何があればいいか?それに必要な関数は何か?と、1つずつ丁寧に扱わねば、と感じました。
以上が第2回、JavaScript編でございました。