Cleave.jsというクレカ番号や時刻、電話番号に適宜デリミタを挿入して見やすく整形してくれるライブラリがあります。
このライブラリに関して見つかったバグについて共有します。
バグの内容
Cleave.jsを使ったinput要素のテキストの整形は、Cleaveオブジェクトの生成後に始まります。
今回発見したバグというのは、この”生成後”のどのタイミングでテキストを整形するようになるかが
プラットフォーム (OS) 間で違ってくるというものです。
バグの再現
コードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Cleave.jsの動作タイミング</title> <script src="https://code.jquery.com/jquery-3.6.3.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/cleave.js/1.6.0/cleave.js"></script> <script src="./script.js"></script> </head> <body> <dl> <dt>郵便番号</dt> <dd> <input type="tel" id="Post_Code"> </dd> </dl> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $("#Post_Code").val("1000001"); let cleave = new Cleave("#Post_Code", { numeralPositiveOnly: true, delimiters: ["-"], blocks: [3, 4] }); $("#Post_Code").val($("#Post_Code").val().replace(/-/, "")); }); |
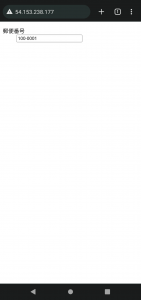
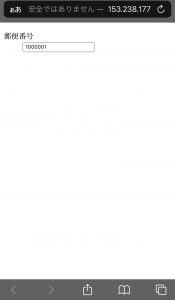
iOSとWindowsではCleaveオブジェクト生成直後にテキストが整形されましたが、
AndroidではCleaveオブジェクトを生成した関数の終了後にテキストが整形されました。
Windows11 (22621.963) Chrome (108.0.5359.125)

Google Pixel 6a (ビルド番号:TQ1A.221205.011) Chrome (108.0.5359.128)