こんにちは。
エンジニアの辻です。
お仕事の中で、Advanced Custom FieldsのTableを利用する機会がありました。
その時に「内容が同じセル同士をcolspanで繋ぐ」処理を実装してみました。その備忘録です。
まずはシンプルにAdvanced Custom Fields のTableを出力してみる
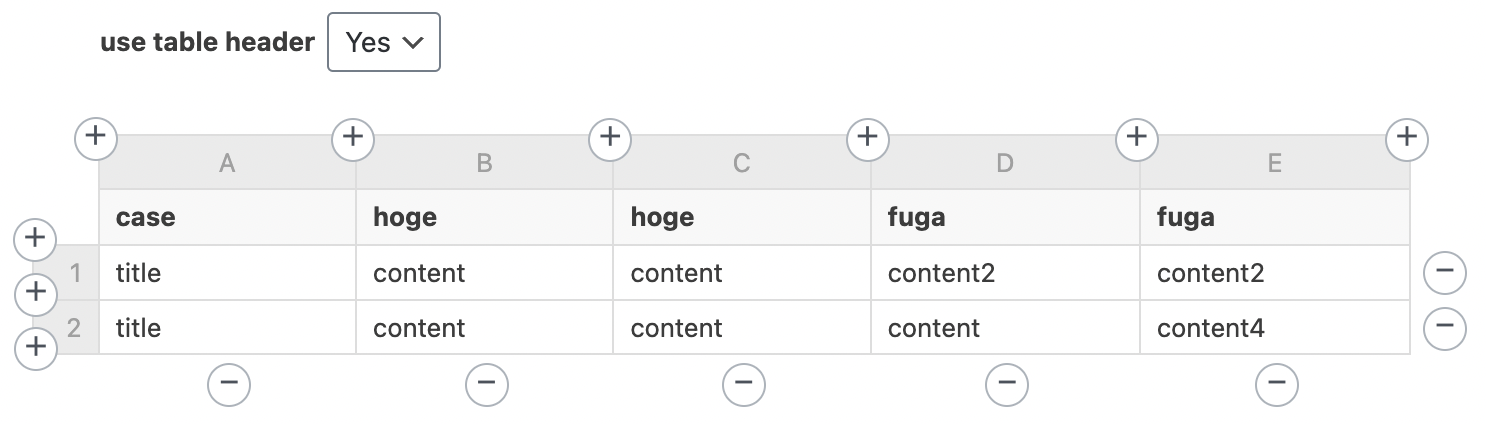
Advanced Custom Fieldsを利用して、下記のようなテーブルのカスタムフィールドを用意しました。
そして、上記のテーブルを出力するソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php $table = get_field($table_name); // カスタムフィールドのテーブルを取得 if (!empty($table)) : // テーブルの中身があれば出力 ?> <table> <?php if (!empty($table['header'])) : // thead出力 ?> <thead> <tr> <?php foreach ($table['header'] as $th) : ?> <th> <?php echo $th['c']; ?> </th> <?php endforeach; ?> </tr> </thead> <?php endif; ?> <tbody> <?php foreach ($table['body'] as $tr) : // テーブルの中身を出力 ?> <tr> <?php foreach ($tr as $td) : ?> <td> <?php echo $td['c']; ?> </td> <?php endforeach; ?> </tr> <?php endforeach; ?> </tbody> </table> <?php endif; ?> |
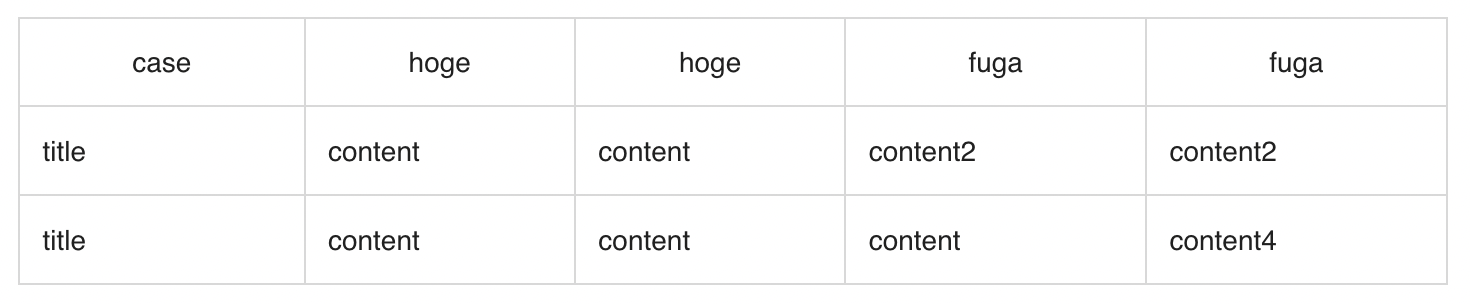
実際に出力すると、下記のようになります。
うまい具合にカスタムフィールドのテーブルを表示できました。
ここまでは特に問題ないのですが、同じ内容のセルが連続して出力されるのは、どうも冗長的ですよね。
…というわけで、隣合うセルの内容が同じ場合は、colspanで連結した上で表示するよう改修を加えてみます。
隣り合うセルの内容が同じ場合に、colspanでまとめる処理
早速ですが、改修したソースコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<?php $table = get_field($table_name); if (!empty($table)) : ?> <table> <?php if (!empty($table['header'])) : ?> <thead> <tr> <?php $flat_th = array(); foreach ($table['header'] as $th) : if (count($flat_th) === 0) { array_push($flat_th, array("count" => 1, "text" => $th['c'])); continue; } if ($th['c'] === $flat_th[count($flat_th) - 1]["text"]) { $flat_th[count($flat_th) - 1]["count"] += 1; } else { array_push($flat_th, array("count" => 1, "text" => $th['c'])); } endforeach; ?> <?php foreach ($flat_th as $th) : ?> <?php if ($th['count'] > 1) : ?> <th colspan="<?php echo $th['count']; ?>"> <?php echo $th['text']; ?> </th> <?php else : ?> <th> <?php echo $th['text']; ?> </th> <?php endif; ?> <?php endforeach; ?> </tr> </thead> <?php endif; ?> <tbody> <?php foreach ($table['body'] as $tr) : ?> <tr> <?php $flat_td = array(); foreach ($tr as $td) : if (count($flat_td) === 0) { array_push($flat_td, array("count" => 1, "text" => $td['c'])); continue; } if ($td['c'] === $flat_td[count($flat_td) - 1]["text"]) { $flat_td[count($flat_td) - 1]["count"] += 1; } else { array_push($flat_td, array("count" => 1, "text" => $td['c'])); } endforeach; ?> <?php foreach ($flat_td as $td) : ?> <?php if ($td['count'] > 1) : ?> <td colspan="<?php echo $td['count']; ?>"> <?php echo $td['text']; ?> </td> <?php else : ?> <td> <?php echo $td['text']; ?> </td> <?php endif; ?> <?php endforeach; ?> </tr> <?php endforeach; ?> </tbody> </table> <?php endif; ?> |
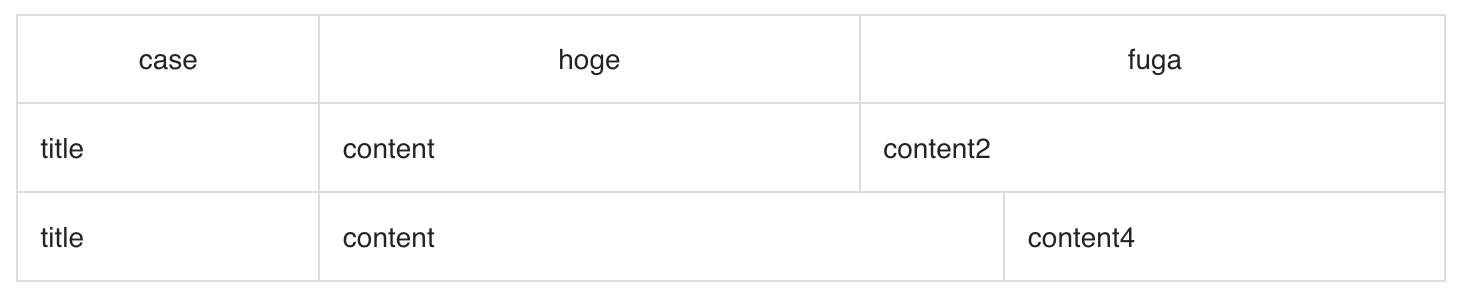
画面上の表示は以下のようになります。
実装した処理は非常にシンプルです。ざっくりとした流れは以下の通り。
- 空配列($flat_td/$flat_th)を用意する
- はじめにテーブルの内容をforeach文で精査する
- 隣り合うセルの内容が違うなら、新しい要素として$flat_td($flat_th)へ追加する
- 隣り合うセルの内容が同じなら、出現回数($flat_td[index番目][count])を1増やす
- $flat_td($flat_th)を元に、HTMLを出力する
- $flat_td($flat_th)の出力時に、countが1より大きければ、td/thタグにcolspan=”countの値”を付与する
- $flat_td($flat_th)の出力時に、countが1であれば、特に何もせず、td/thタグに中身を入れて出力する
要は…、
テーブルを出力する前に、一度テーブルの全項目を精査する
→ 同じ内容のセルがあれば、そのセルが何回出現するかを保持する
→ あとは出現する回数をcolspanに入れて、出力する
…ってだけですね。
まとめ
今回は、Advanced Custom Fields のTableを出力する時にcolspanを適用するちょっとしたテクニックのご紹介でした。
では、また!