ども、久々の投稿になります。
今回は、「w2ui」(https://w2ui.com/web/)と言うJSのライブラリについて紹介させて頂きます。
「w2ui」is 何?
ユーザーインターフェースに特化したJS拡張ライブラリでMITライセンスです。
Get startedを見ると主要な(?)言語での開発が可能で、W2UI & ES6 / W2UI & React / W2UI & Vue / Legacy Wayとメニューが並んでおり
Legacy Wayは、jQueryでの開発で、それ以外はリポジトリからクローンしプロジェクトを作成する形式となっています。
ページを見るとIE9以上、Firefox7以上、Safari5以上、Chrome、Edgeの最新版で動作可能とのこと。
何ができるの?
「w2ui」のJavaScriptコンポーネントで以下の機能が使用可能です。
- Layout ・・・ページ全体のレイアウト設定が可能で2カラム、3カラムのページなども簡易に設定が可能です。
- Grid ・・・JSONを渡すとグリッドを生成してくれます。カラムの表示/非表示、検索機能やソートなども設定のみで自動的に設置可能です。所定のフォーマットでJSONを渡すとツリー構造などでも表示が可能です。ちなみに100万レコードも扱える!とQiitaの記事で見かけました。
- Tabs ・・・タブの設置が可能でコンテンツをタブで切替える事が出来ます。
- Form ・・・定義さえすれば入力フォームを自動で生成してくれます。個別にスタイルの設定も可能です。
- Popup ・・・汎用的なポップアップウィンドウで、アラートや確認画面の用途で設定のみで作成ができます。
- Sidebar ・・・よくあるMENUなどのサイドバーなどにあるナビゲーションの制作などが簡易に行えます。
- Toolbar ・・・チェック/ラジオ/ボタン、ドロップメニュー、チェックボックスなど生成可能です。
- Utilitis ・・・ヘルパー的な機能で、プロジェクトで再実装したくないものが沢山詰まってます。
何が便利?
一番使った機能はグリッドで、ローカルや疎結合な環境でリモートデータを使ってグリッドを生成することができます。
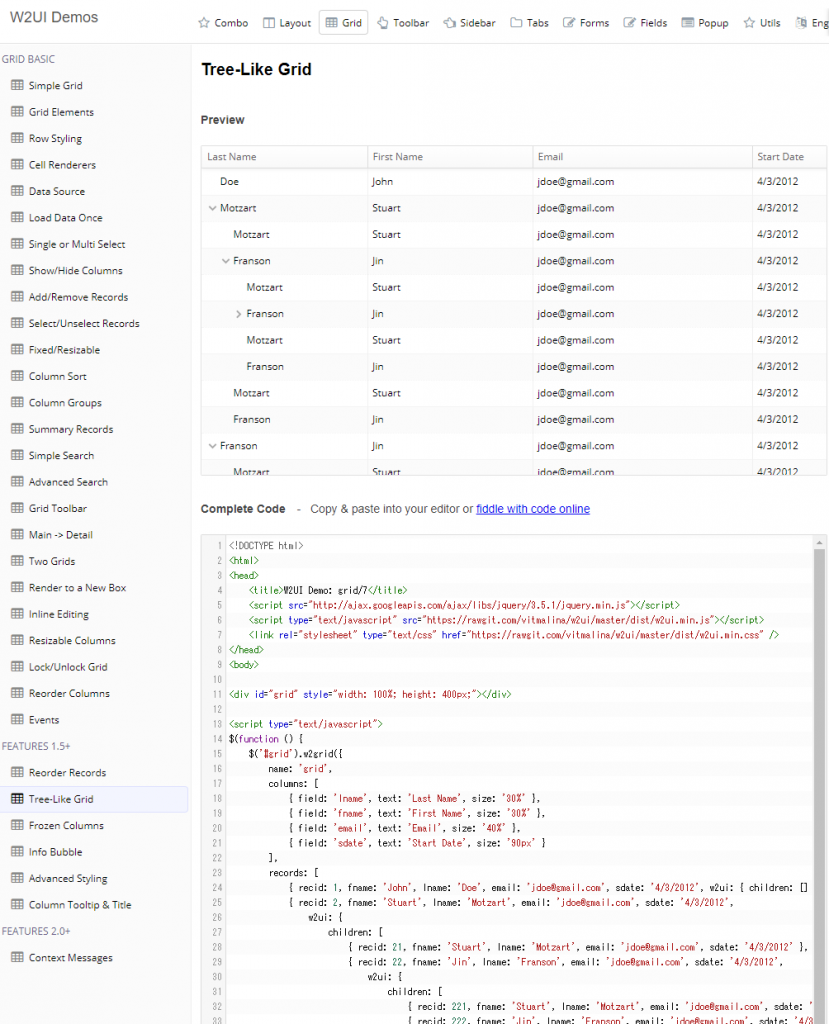
結構柔軟で、受け渡すJSONによりますがツリー構造(以下のデモ画面)なども自動生成してくれます。また、高速に動作してくれます。
グリッド上のデータ検索、カラムのソート、インラインでの編集等も定義のみで利用が可能で何気に重宝します。
学習コストも多少発生しますが、普段からJavaScriptを記述されている方であれば、すんなり利用可能かな?と思います。
〇デモ画面
実際に使ってハマった点
- テキストエリア
フォーム生成で、テキストエリアのバリデーションを行う際、エラー発生時に入力値を表示する。ということは良くあると思いますが、
デフォルト値の設定もJavaScriptで行うため、改行文字があるとJavaScriptとして認識されなくなる。という現象がありました。
- グリッドのツリー構造
グリッドでツリー構造表示したのですが、デフォルト開いた状態にする。という要件があり、実装したのですが地味に苦労しました。
一括設定できるのかな?と当初思っていましたが、そんな甘くなかったです。。
まとめ
- 色々な機能があり覚えてしまえば工数短縮に繋がると思われる
- それなりに学習コストは発生するが普段からJSを記述してる人はすんなり利用できる
- 100万行以上のレコードにも耐える?
次回は、上記のハマった点から、グリッドのツリー構造で結局どうしたのか?を記載したいと思います。
でわ