ども、カロージです。
Visual Studio Code for the Web (vscode.dev) の パブリックプレビューが発表(2021/10/20)になって
試しに使用したらめっちゃ便利だったので、雑感ですが情報共有させて頂きます。
vscode.dev is 何?
「vscode.dev」は、無料で使用可能なブラウザーベースのエディタです。
ブラウザで利用するので、インストールが不要だったりします。
つまり、ChromebookといったマシンでもVS Codeが利用可能になります!
※この記事では、クラウド版などと表記しています。
取り合えず触る
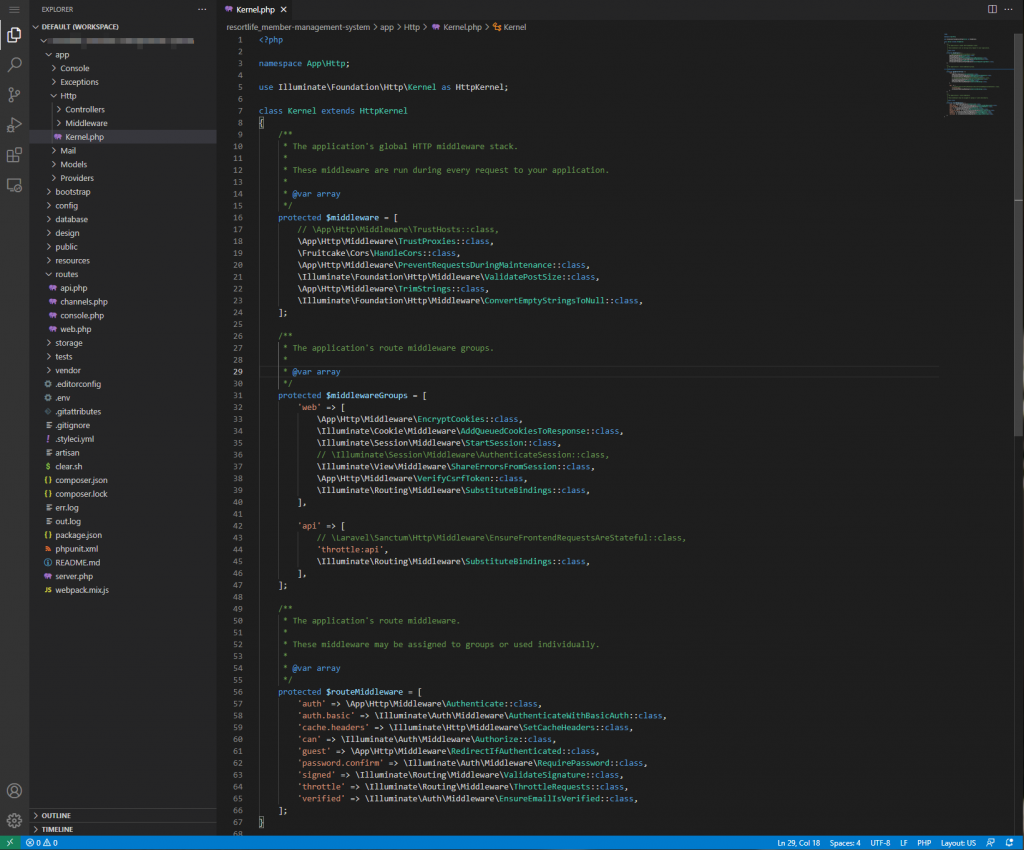
普段、VSCodeを使用している方は、直感的に理解しやすいと思います。
とりあえず、以下のURLにアクセスしてみましょう。
https://vscode.dev/
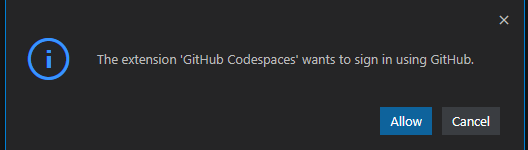
まず、アクセスすると以下のPOPUPが表示されます。
GitHub連携される方は、Allowを選択してください。
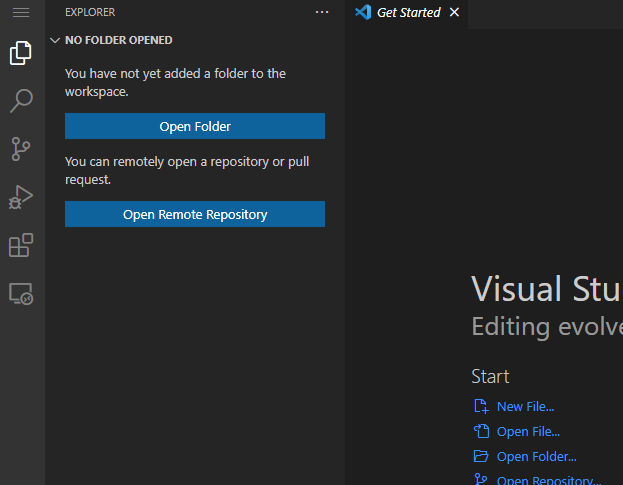
「Open Folder」を押下してExploreが起動するので(Windowsの場合)、フォルダーを選択してコードを開いてみましょう。
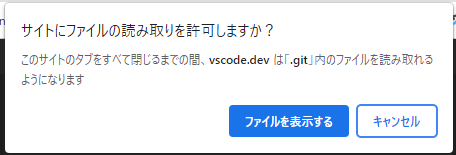
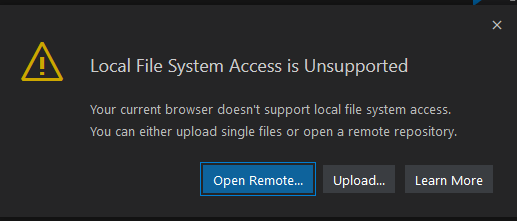
場合によっては以下のメッセージが表示されます。
Google ChromeやMS Edgeでは「File System Access API」を利用してローカルファイルのRead/Writeしているとのことです。
ちなみに「File System Access API」サポート外のブラウザで利用する場合、ファイルをアップロードすることで利用可能になります。
※以下は、FireFoxでフォルダーを開こうとした場合のPOPUPです。
MSアカウントでサインインしてみる
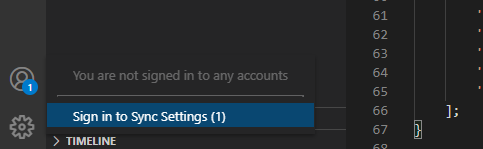
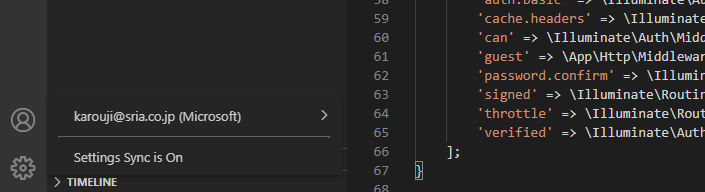
画面左下のアイコンからサインインしてみます。
このあたりも、インストール版ローカルアプリと同じ感覚で使用できます。
Sign in with Microsft を選択すると
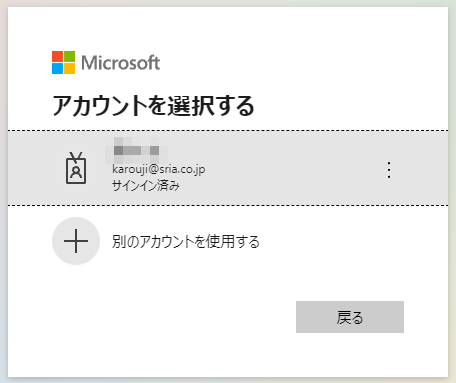
いつもの画面が表示され、アカウント選択を迫られます。
サインインするとインストール版ローカルアプリと同じように表示されます。
同期してみる
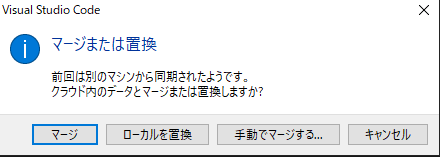
さて、クラウド版でサインインした状態でインストール版ローカルアプリでサインインすると
どうなるのかな?と思い試してみたところ、ローカル側で以下のメッセージがPOPUP表示され、
ちゃんとクラウドでの作業と、ローカルでの作業を認識してくれてました。
そして、表示していたクラウド側は以下の画面に切り替わります。
(URLはローカルのIPになってた)
拡張機能
テーマ、スニペットなど、ほとんどのカスタマイズ機能が動作するとのこと。試せてない(汗
ちなみに、GitHubの機能(プルリクとかの拡張機能)も利用できたり、リポジトリを操作することも出来るとのこと。
まとめ
・ChromebookといったマシンでもVS Codeが利用可能になった。
・WEB上で弄るのでOSが関係なくなった。
・逆に拡張機能とか、OS固有のものは使えなくなるのかな?とか思った。
・Chromeで触ってみた感じだと、サクサク動作してくれた。
今度は、拡張機能をいじってから再度レポートしてみます。
でわ