こんにちは。エンジニアの辻です。
前回までは canvas と線形変換を使って、いろいろ試してきました。
今回はちょっと趣向を変えて RIVE ってアプリを使ってみたいと思います。
RIVE とは
RIVE とは、ブラウザ上で動作するモーショングラフィックエディターです。
軽快な動作とシンプルな UI が特徴的で、After Effects や Animate(Flash)を触った事がある方なら、すんなりとアニメーション製作に入れると思います。
RIVE で製作したアニメーションは、Android・iOS・Web…などの各プラットフォームに組み込む事ができます。
RIVE は元々、Flare という名称で Flutter 用のアニメーションを製作するアプリケーションでした。
Flare から様々な改良がなされて、2020 年に新しい RIVE に生まれ変わりました。
今回はこの RIVE を使って、アニメーションを製作し、Web ページで表示してみたいと思います。
▼公式サイト
注: RIVE はエディターも JavaScript ランタイムも現時点で Beta 版です。
実際のサービスに組み込むのはリスクが高いので、ご注意ください!
今回の成果物
まずはじめに今回の成果物のご紹介です。
以下のページを開くと、私が RIVE で製作したアニメーションが再生されます。
上記ページのソースコードは、以下から確認できます。
RIVE でアニメーションを作ってみる
RIVE へログインする
まずは、RIVE トップページ にて「Login」ボタンを押下しましょう。
ログイン画面が表示されますので、アカウントがある方は、そのままログインします。
アカウントがなければ「Sign up」を選択して、アカウントを作成しましょう。
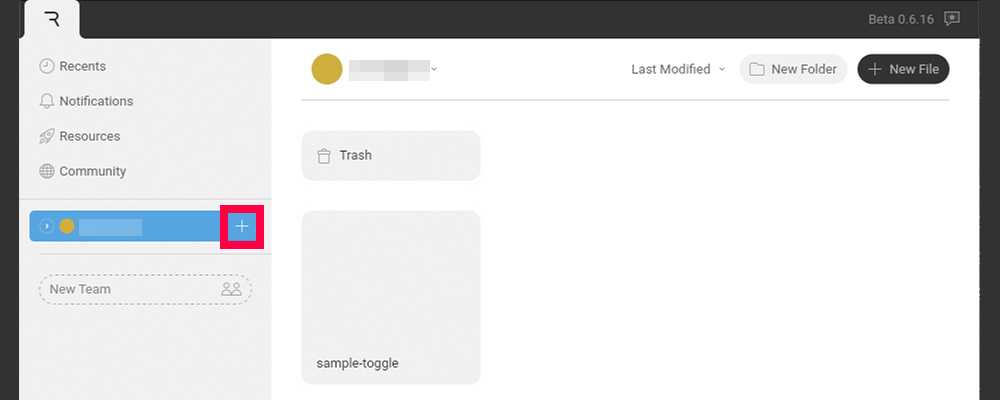
ログインに成功すると、以下のダッシュボード画面が表示されるかと思います。

ダッシュボード画面が表示されましたら、アートボードを作成しましょう。
上図キャプチャの赤枠の「+」ボタンを押下すると、アートボード新規作成画面へ遷移します。

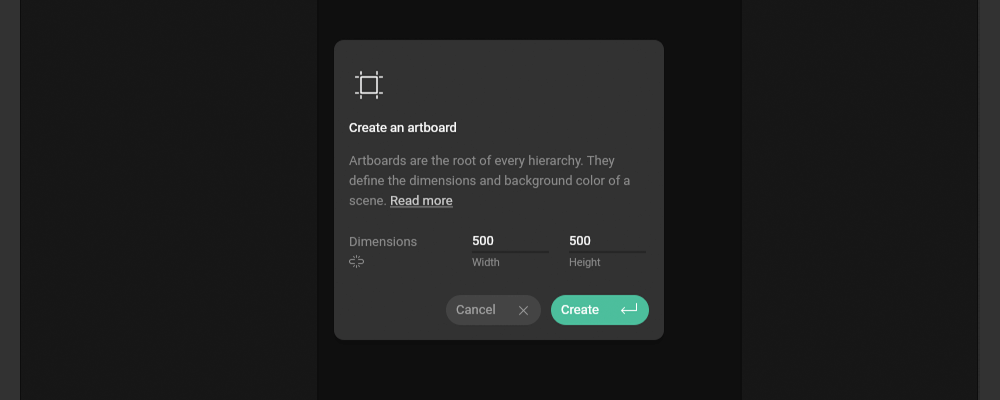
縦横のサイズを決めて、アートボードを作成しましょう。
「Create」ボタンを押下すると、エディター画面へ遷移します。
これでアニメーション製作の準備が完了です。

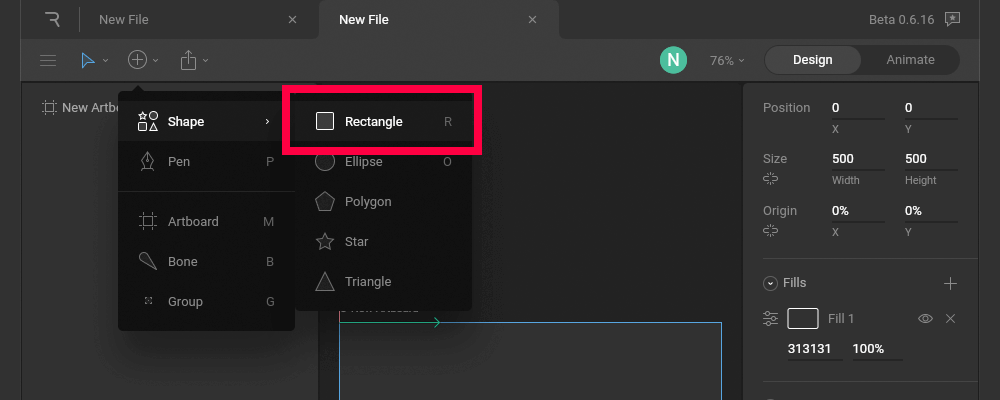
試しにエディター画面左上の「+」ボタンから Shape > Rectangle を選択して、アートボード上でドラッグしてみましょう。
四角形のオブジェクトが画面上に描画されるかと思います。

アニメーションを作ってみる
RIVE は After Effects や Animate(Flash)と同じように、キーフレームを用意して、その間を保管するカタチでアニメーションを製作していきます。
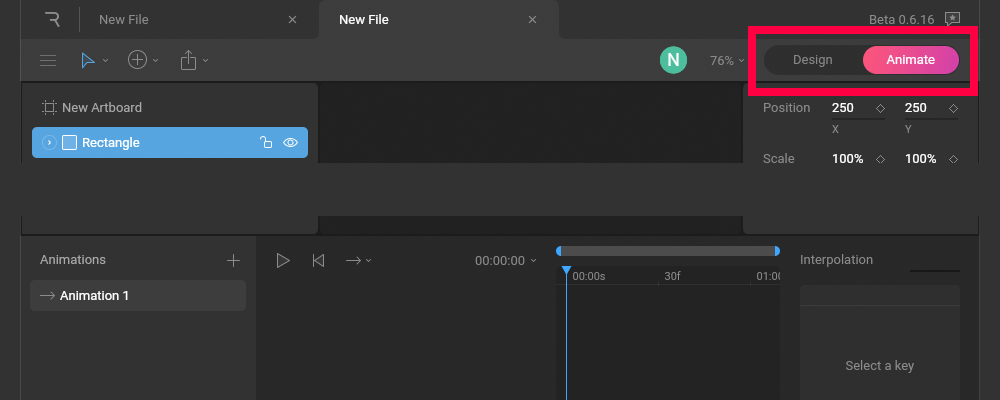
まず、画面左上の「Design | Animate」のタブを「Animate」にしましょう。
下図のように、画面下部にタイムラインが表示されます。

このタイムラインにキーフレームを用意して、アニメーションを作成していきます。
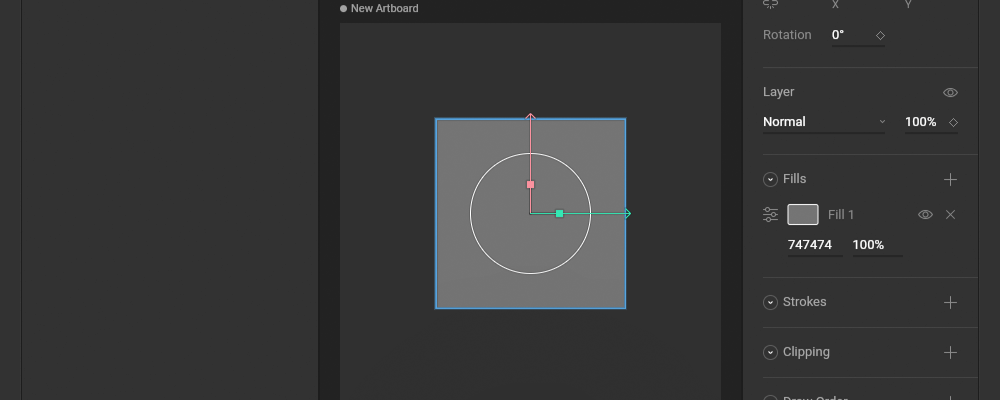
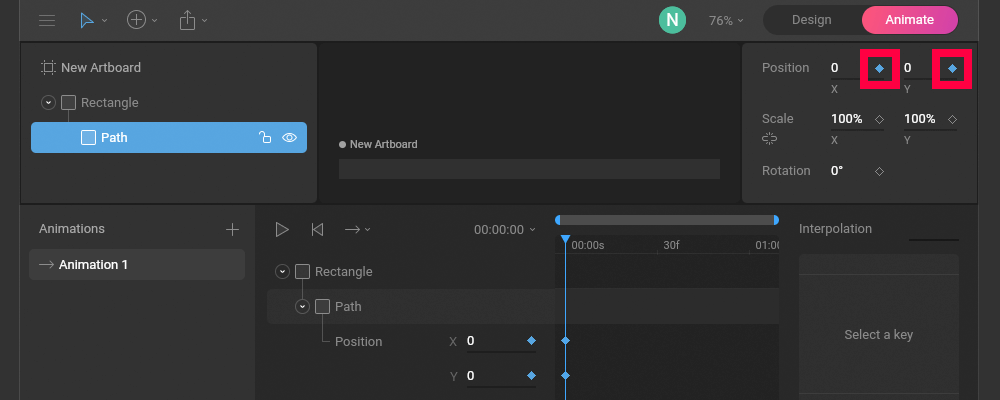
はじめに、先程作成した四角形オブジェクトを選択し、画面右上の「Position」のひし形マークを押下します。
X と Y の 2 つ分のひし形マークを押下しましょう。
ひし形マークが水色になれば、キーフレームがタイムラインに作成されています。
タイムラインの中の「Animation 1」にある「Rectangle」にキーフレームが作られているか確認してみましょう。

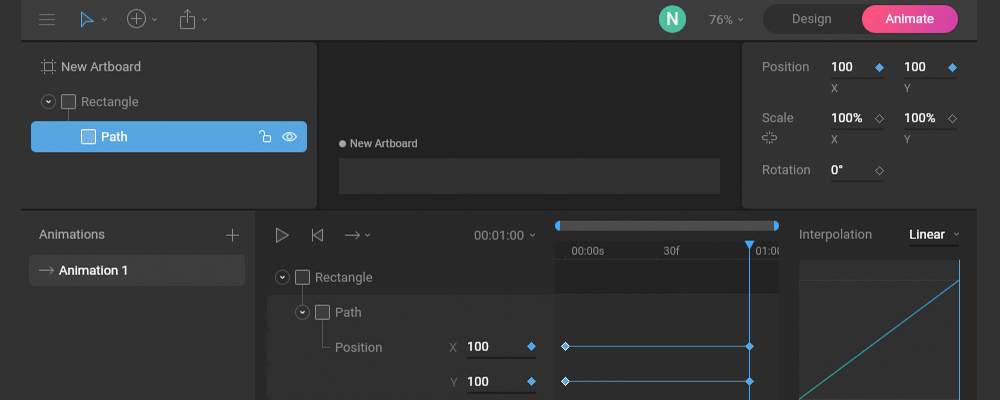
次に、タイムライン上の水色の縦棒を 01:00 までドラッグで移動させましょう。
この水色の縦棒が、アニメーションの現在地を示しています。After Effects や Animate と一緒です。
水色の縦棒の移動が完了したら、再度、画面右上のひし形を押下します。
今度も X と Y の 2 つ分のひし形を押下しましょう。
これで 01:00 にもキーフレームが作成されました。
では、ひし形の横の「0」を「100」と変更しましょう。
x と y のどちらも「100」にします。
これで 01:00 にて、四角形オブジェクトの位置が x: 100, y: 100 に位置する事になりました。
これで 1 秒間に四角形が移動するアニメーションが作成できました。
00:00 時点で、四角形オブジェクトの位置は x: 0, y: 0。
01:00 時点で、四角形オブジェクトの位置は x: 100, y: 100 ですので、
1 秒間で x 軸と y 軸で、それぞれ 100 ずつ、四角形が移動するアニメーションの出来上がりです。

試しに、画面左下の再生ボタンを押下してみてください。
アニメーションが再生されます。
こんな感じでアニメーションを作成していきます。
アニメーションを出力する
さて、アニメーション製作が完了しましたら、ファイルを出力しましょう。
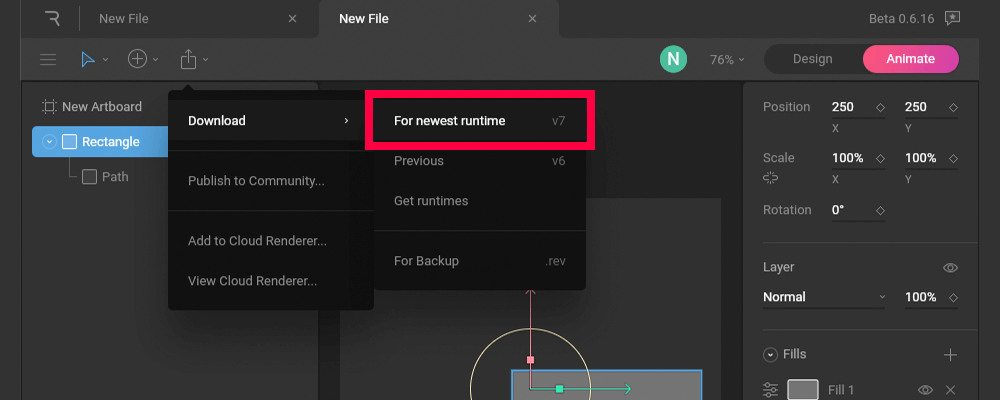
画面左上の 「↑」ボタンから Download > For newest runtime を押下します。
すると、riv ファイルがダウンロードされます。これがアニメーションファイルです。

RIVE アニメーションを Javascript で動かしてみる
では、出力した riv ファイルを Web ページに組み込んでいきましょう。
JavaScript のコードは、rive-js | npm の Quick Start を参考にします。
以下が、RIVE アニメーション テストページのソースコード全文になります。
▼index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>rive test</title> </head> <body> rive test <hr /> <canvas id="canvas" width="228" height="108"></canvas> <script src="https://unpkg.com/rive-js@0.7.10/dist/rive.min.js"></script> <script> const canvas = document.getElementById("canvas"); const r = new rive.Rive({ src: "/sample-toggle-animation.riv", canvas: canvas, onload: () => { r.play(); }, }); </script> </body> </html> |
では、細かい点を解説してきます。
|
1 |
<canvas id="canvas" width="228" height="108"></canvas> |
RIVE で製作したアニメーションは、canvas を使って描画しますので、canvas タグを用意します。
|
1 |
<script src="https://unpkg.com/rive-js@0.7.10/dist/rive.min.js"></script> |
RIVE のランタイム JavaScript ファイルをページに読み込みます。
この JS がなければ、アニメーションを再生できないので、忘れないように読み込みましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> const canvas = document.getElementById("canvas"); const r = new rive.Rive({ src: "/sample-toggle-animation.riv", canvas: canvas, onload: () => { r.play(); }, }); </script> |
アニメーションを再生するコードです。
…と言っても、難しいことはしていません。 rive-js | npm の Quick Start に沿った実装です。
まず document.getElementById() で、canvas 要素を取得します。
次に rive.Rive() で RIVE のインスタンスを生成します。
src には、出力した riv ファイルのパスを入れます。
canvas には、アニメーションを表示する canvas 要素を入れます。
onload は、riv ファイルを読み込んで、RIVE インスタンスが生成された後に実行されるコールバック関数です。
onload の中で、play 関数を実行して、アニメーションを再生します。
ここまで組めれば、Web ページにて RIVE のアニメーションを表示できます。
ブラウザで開いて、確認してみましょう。
まとめ
今回は RIVE でアニメーションを製作し、Web ページに組み込んでみました。
いかがでしょうか?
今までは、Web サイトにリッチなアニメーションを組み込もうとすると、中々大変でしたが、RIVE を使えば、比較的簡単に組み込む事ができます。
残念ながら、RIVE は Beta 版なので、プロダクトに組み込むのは、まだリスクが高いです。。
安定版が待ち遠しいですね!
では、また!


