こんにちは、カロージです。
リモートワークならでは?かも知れませんが、
Connect(); Japan 2018 のオンサイトイベントで紹介されていた
「Visual Studio Live Share」を使用してみたので、その所感をシェアさせて頂きます。
〇 接続人数
・3名
〇 環境
・Windows10 64Bit(on MacBook Pro Bootcamp)
・ごめんなさい。他のお2人の環境は不明です。
〇 準備
・Visual Studio Code (以降、VSCode)をインストール
・MicrosoftアカウントかGitHubアカウントを取得
〇 インストールしたもの(VSCode の拡張機能)
・VS Live Share Extension Pack
・VS Live Share Audio
〇 手順
1.VS Live Share Extension PackとVS Live Share Audioのインストールをします。
各「Install」ボタンをクリックすると、VSCodeにインストールされます。(拡張機能なので、サクッと終了します)

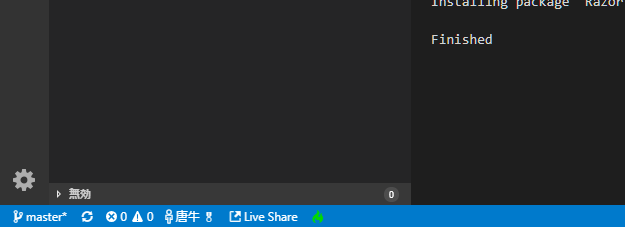
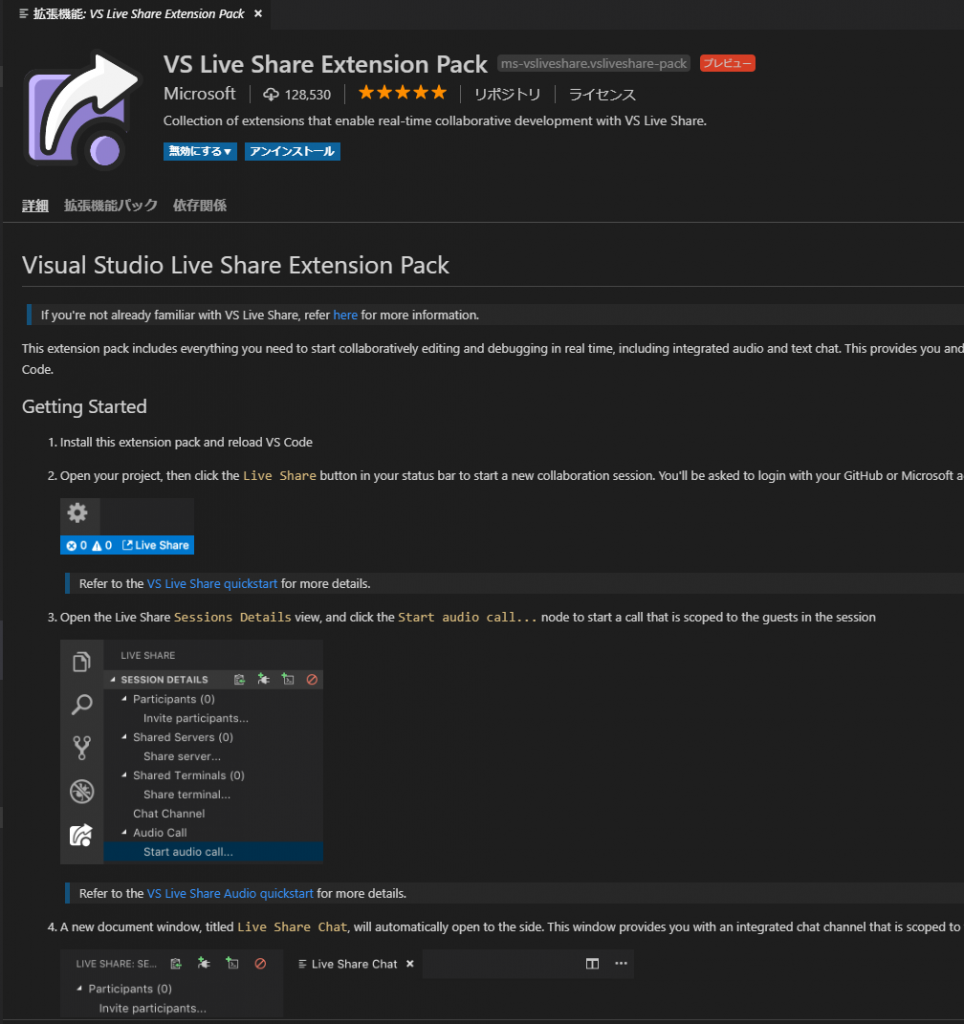
2.正常にインストール出来ると、以下の様な画面が表示されます。拡張機能を有効にするためにVSCodeを再起動します。

3.ライブシェアを開始しようとすると、認証を求められるので、MicrosoftアカウントかGitHubアカウントでログインします。
正常にログイン出来ると以下の様に、VSCode画面左下にアカウント名が表示されます。
(「唐牛」と表示されています。また、右横に Live Share ボタンが表示されています。)
4.ライブシェアを開始します。
Live Share ボタンをクリックすると、URLが発行されます。(クリップボードにコピーされます。)
このURLを共同開発する人に伝え、アクセスして貰うと、シェア開始します。
※Live Share ボタンをクリックした場合、セキュリティ勧告やアクセス許可を求めるダイアログが表示される場合があります。
5.試して気付いたこと
・チャットできます。(当然?)
・「VS Live Share Audio」のおかげで、通話もできます。
・シェアした相手が、コード上、何ファイルのどこの行を編集しているかが分かります。
・リアルタイムで共同作業できます。
まとめ
・隣に人が居なくてもいいじゃん疑惑が生まれました。
・コードレビューを兼ねて作業できる。また、複数人で作業分担できます。
・公開ペアプロができます。
・コードをシェアするので、ドキュメントや口頭などクッションが無く、開発しながら具体的な内容まで突っ込んで会話できます。
・率直にすごい便利!と思った。
・ピンとこない方は動画をご覧ください。(英語ですが・・・)