こんにちは!SRIAのエディター(編集者)わかやなぎです。
入社してもうすぐ2ヶ月。ここまで、自分で手を動かして、プログラミング(と、その考え方)を身につける期間でした。開発やプログラミングとは無縁だった私が、ここまでの期間で気づいたことやわかったことを、何回かに渡って書いていきます。お付き合いください。
プログラミングをやってみたい!アプリを作ってみたい!と思って行動するものの、最終的に自分には向いてない。無理。という着地で続かなかったのが入社前の私でした。
とはいえ、エディターとして自分が書いて伝えるためには、理解していないと伝わらない。今回、自分には無理・・・が払拭できる良いチャンスをもらった!という気持ちで挑みました。
プログラミングとか、自分には無理だ!!と思っている方が、あれ、もしかしたらできるんじゃない?と、少しでも感じてもらえれば幸いです。
参考書
プログラミングの考え方、と、実際にプログラミングを行う際の参考書、の2種類を使いました。
- 『インドの小学校で教えるプログラミングの授業』
- 『教養としてのプログラミング講座』
- 『実践としてのプログラミング講座』
- 『小中学生からはじめるプログラミングの本』
- 『Scratchでつくる!たのしむ!プログラミング道場』
最初の3冊で大枠の考え方を把握し、その後、参考書2冊に沿ってScratch(スクラッチ)を触りました。
最初がScratchでよかった・・・
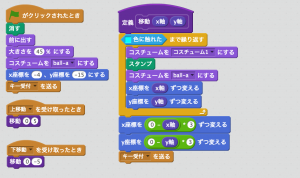
Scratchは、プログラミングの(難しい)表記やルールを覚えなくても、ブロックを配置して組み合わせることによって、動きのあるコンテンツを作ることができるツールです。初心者の私にとっては、コードを書かない、というだけでハードルがぐぐっと下がります。
実際に作ってみて、動作・指示のブロックを組み合わせる→動かす→手直し、の繰り返しで、「やりたいこと」と「どう指示を出せばいいか」のつながりを身体で覚えることができたように思います。
「え!?こんなに簡単なの!?」というのが、Scratchを使ってみた正直な感想です。
Scratchは教育用プログラミング言語として作られたものなので、子どもだけでなく、「はじめてのプログラミングのツール」として大人が使うのにも最適だと思います。
黒い画面でカタカタ文字を打ち込まない、日本語でいい、画面上で(指示や計算の動作をする)ブロックを移動して組み合わせるだけ、カラフルで明るい・・・。自分の持っている「プログラミング」という概念が(いい意味で)ぶち壊されました。
自分で作った作品は、Scratchサイト上で公開ができます。他の方の作品も公開されていて、自由に見たり遊んだりできます。私も、今回参考にした2冊の本に沿って作った作品の一部を公開していますので、よろしければご覧ください!
今回参考にした『Scratchでつくる!たのしむ!プログラミング道場』は、小学生以上が対象で、写真やイラストもふんだんに取り入れられています。ストーリー仕立ての内容で、主人公の男の子がScratchを楽しみながら覚えていく、同じように読み手も覚えていける内容でした。
年齢を問わず、Scratchを初めて触るよ!という方にも、お子さまと一緒にやってみたい、と思う方にもお薦めの書籍です。
やってみて、の気づき
シューティングゲームのように、出てくるキャラクターが多くなる・動きが増えていくと、当然Scratchで組んでいくブロックの数も増え、組み方も複雑になります。複雑になるにつれて、思い通りにいかないことも増えてきました。
書き言葉・話し言葉は、読み手が推測してくれる部分もあります。ですが、プログラミングはそうもいきません・・・一時(一字)が万事。
「やってほしいことを、正しく指示してあげないと動かない」。裏を返せば「正しく指示を出してあげれば、思ったように動いてくれる」わけですよね。この「正しく指示を出してあげる」には、いろんな要素が含まれていますが、それはいずれ・・・。
プラス、普段の事柄でも使える、あることに気づきました。1から10まで順番に進めて行くことがあった時、全部終わってから最初に戻ってチェックするのではなくて、3か4まで進んだ時に「ここまでは大丈夫かな」(プログラミングで言えば「ちゃんと動くかな?」)と、途中経過を確認する事。
全部が終わって最初に戻った時、1で自分が何をやっていたか、って覚えてない事も多いですしね。チェックしながら進めていく癖をつけよう!と思った次第です。
以上、第1回、エディターが学ぶ初めてのプログラミング(Scratch編)をお送りいたしました。次回(第2回)は、今回のScratchを踏まえて、JavaScript編をお届けします。