2つの画像を被せた画像を1つのImageViewに表示します。
XML側でImageViewを1つだけ設定し、画像の設定はコード上で行います。
LayerDrawableを使用すれば、配列で指定した画像を被せてImageViewに表示することができるようです。
やりたいこと
・背景画像を画面サイズ横幅いっぱい表示してその中にアイコン画像を表示したいです。
・xmlでレイアウトを作らずコード上で画像のレイアウト作りたいです。
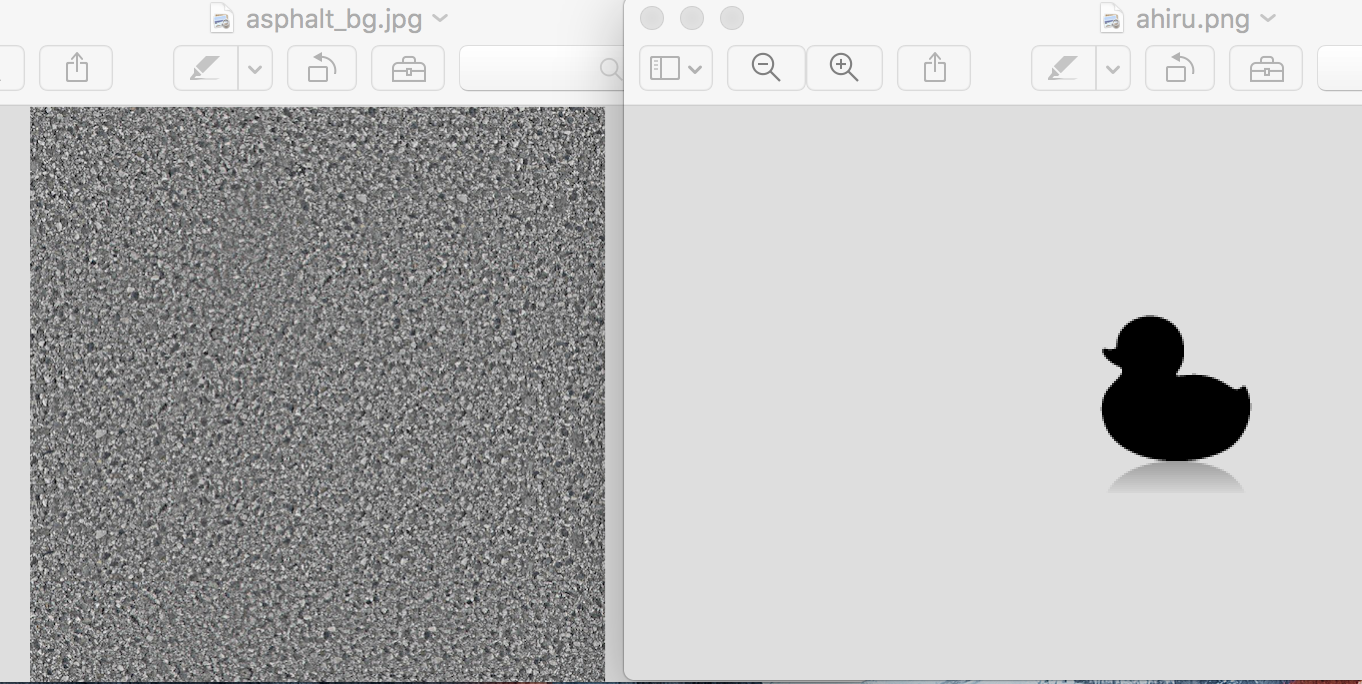
・画像は下記の素材を使いたいです↓

実装の手順
①画像を表示するビュー(imageView)と背景画像の(bgImage)、アイコン画像の(iconImage)を取得します。
→画像は適当にフリー素材のアスファルト画像(1000×1000)とあひる画像(100×100)を使用します。
②画面の縦横のサイズを取得します。
③取得した画面サイズを元に背景画像を横いっぱいにリサイズします。
④画像をかぶせてLayerDrawableを生成します。
→drawablesの画像は配列を指定した順番で重なるようです。
→背景画像を下でアイコン画像をその上に指定したいので、bgImage,iconImageの順に配列に設定します。
⑤アイコン画像にpaddingを与えてみたりする。
→setLayerInsetを使用し、アイコン画像の設定されている配列のindex1に対してpadding=30を与えてみます。
⑥画像をImageViewにセットします。
ソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
setContentView(R.layout.activity_main); //①画像表示のビューを取得 ImageView imageView = (ImageView) findViewById(R.id.image_view); //①背景画像の取得 BitmapDrawable bgImage = (BitmapDrawable) getDrawable(R.drawable.asphalt_bg); //①アイコン画像の取得 BitmapDrawable iconImage = (BitmapDrawable) getDrawable(R.drawable.ahiru); //②画面の縦横のサイズを取得 WindowManager wm = (WindowManager)getSystemService(WINDOW_SERVICE); DisplayMetrics metrics = new DisplayMetrics(); wm.getDefaultDisplay().getMetrics(metrics); int width = metrics.widthPixels; int height = metrics.heightPixels/5; //drawableからbitmapを生成 Bitmap bgImageBitmap = ((BitmapDrawable)bgImage).getBitmap(); //③背景画像を横いっぱいにリサイズ bgImage = new BitmapDrawable(getResources(), Bitmap.createScaledBitmap(bgImageBitmap, width, height, false)); //背景画像の右にアイコンを表示 iconImage.setGravity(Gravity.RIGHT); //④LayerDrawable を生成 Drawable[] drawables = { bgImage ,iconImage }; LayerDrawable ld = new LayerDrawable(drawables); //⑤アイコン画像にpaddingを与えてみたりする int padding = 30; ld.setLayerInset(1, padding, padding, padding, padding); //⑥画像をImageViewにセットする imageView.setImageDrawable(ld); |
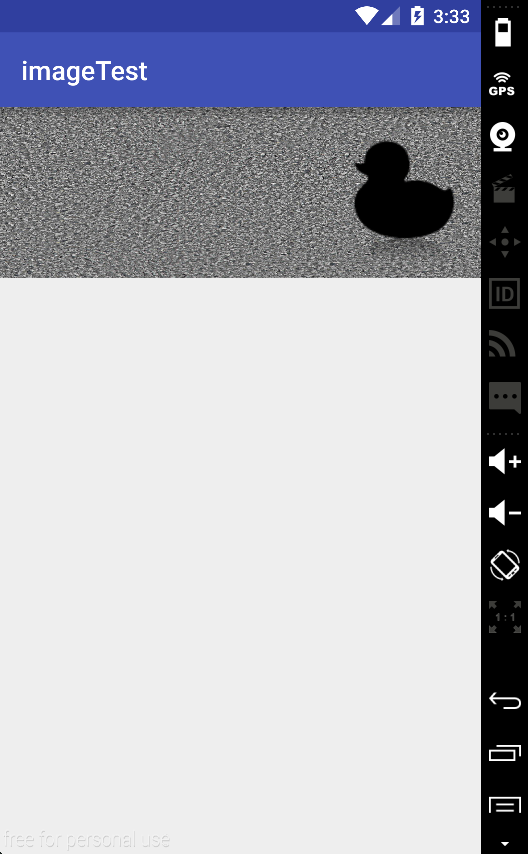
使ってみました
背景画像が横幅いっぱいでその中にアヒルのアイコンが右に表示されています。
微妙にpaddingが効いているようです。
参考:
Android APIs
qiita:画像を重ねて表示する