こんにちは!
JavaScriptが大嫌いすぎてソースコードに対して殺意が芽生えるsatoです。
さて今日は、デザイナーと学ぶシリーズのひとつとして
現代のWEBサイトには欠かせない「Ajax」のお勉強をしたので、その内容を復習も兼ねてメモっていこうと思います。
Ajaxとはなんぞや
Ajaxとは…「Asynchronous Javascript+XML」の略称です。
JavaScript の組み込みクラスである XMLHttpRequest を利用した非同期通信を利用して、ウェブブラウザ上で既存の枠組みにとらわれないインタフェースを実現するための技術。実際には Ajax という技術が存在しているわけではなく、DHTML (JavaScript + CSS) と XMLHttpRequest にサーバーサイドのウェブアプリケーションとを加えたあわせ技のことを Ajax と呼ぶようになった。
Ajax を用いて構築されたインタフェースの代表例として Google Suggest や Google Maps がある。
フムフムなるほど大体分かった。
もう少しわかりやすく、Google Mapsの例を見てみましょう。
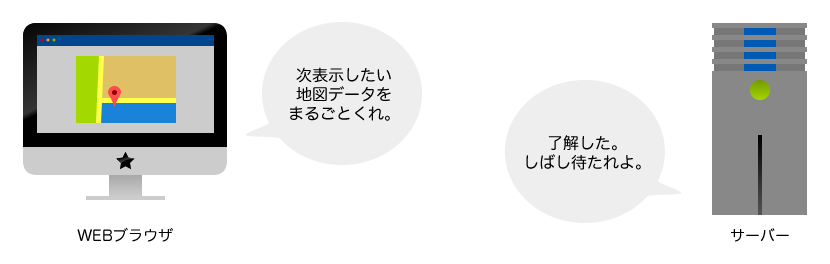
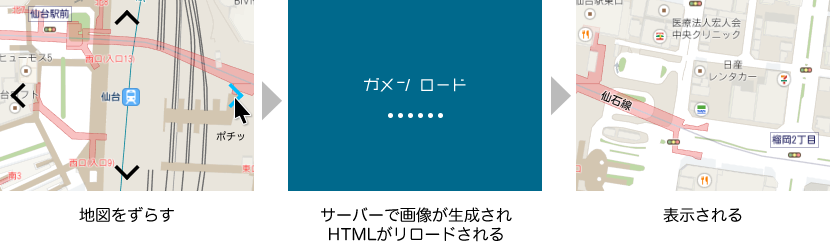
ブラウザ上で、マップを次の地点に移動させたいとき…
見たい地点をクリックするとその度にサーバーに見たい地点の情報が行き、サーバーで画像を生成してからリロードをかけて表示させる、というものでした。
古いカーナビもこんな感じでしたよね。連打しちゃってアァッ!!ってなる…。
データをリクエストして、レスポンスが来て、やっと表示する。これを、同期通信といいます。
メールフォームなども、内容を書いてsubmitボタンを押して送信すると「送信しました」というページに移動しましたよね。
同期通信ではリクエストしてレスポンスが返ってくるまでの間、他の処理をすることができません。
毎回毎回リロードされるので重いし見難い…。
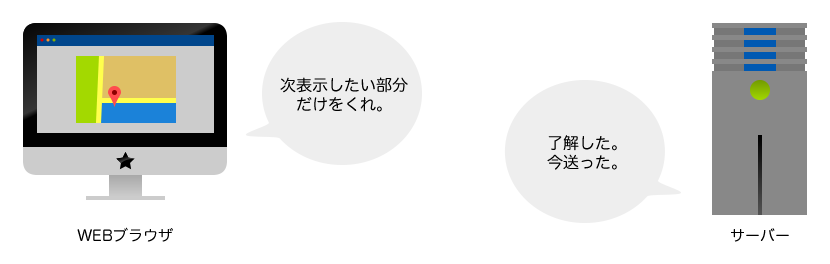
でも現在のGoogle Mapsは違いますよね!
Ajaxを使用すれば表示したい部分だけを持ってきてくれるので、リロードせずにいくらでも「ずらして」動かせる!
これが非同期通信です。
非同期通信なら、レスポンスを待たなくてもその待っている間に他の処理ができてしまう。ロードの必要がないんです!
だから、下のマップのようにグリグリと動かすことができるのです。
グリグリ…。
Ajaxを使って何か表示してみる
ではAjaxとはなんなのかもんやりとわかったところで今回やることですが、実際にGoogle Mapsを作ってみよう!というわけにはいかないので、とりあえず表示してみるだけの本当に簡単なコードを書いてみようと思います。
まずAjaxはどうやって書くのか?ですね。
Ajaxは、みんな大好きJavaScriptで書きます(棒)。
今回は「JSONファイルからデータを持ってきて画面に表示する」という簡単なものを作ってみましょう。
|
1 2 3 4 5 6 7 |
$.ajax({ type: "get", url: "test.json", data: {name: 'chara'}, dataType: "json" success: function(data, dataType){} }); |
Ajaxの書き方の基本はこんな感じです。
typeにはHTTP通信の種類を指定します。
Ajaxは”get”か”post”です。持ってくるか送るか、ですね。
今回は”get”を使った例を書きます。
urlには、リクエストを送信する先のURLを指定します。
test.json”、test.php”、test.js”などなど…。
dataには、フォームデータを指定します。
dataTypeには、サーバから返されるデータの型を指定します。
今回はJSONからデータを持ってきますので、jsonと指定します。
その他、xml、html、json、jsonpなどなど…。
successには、通信成功時に呼ばれるコールバック関数を指定します。
コード
以下のようなJSONファイルを作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{ "charas":[ { "id": 1, "chara":"Shimada Mayu", "cv":"Yoshioka Mayu" }, { "id": 2, "chara":"Hayashida Airi", "cv":"Eino Airi" }, { "id": 3, "chara":"Katayama Minami", "cv":"Tanaka Minami" }, { "id": 4, "chara":"Nanase Yoshino", "cv":"Aoyama Yoshino" }, { "id": 5, "chara":"Hisami Nanami", "cv":"Yamashita Nanami" }, { "id": 6, "chara":"Kikuma Kaya", "cv":"Okuno Kaya" }, { "id": 7, "chara":"Okamoto Miyu", "cv":"Takagi Miyu" } ] } |
みんなだいすき「Wake Up, Girls!」の皆さんです。
(仙台を舞台としたアニメです。激推し中です!キャラクターと声優の名前が同じなんですよ!!)
例えば画像をずら〜〜っと沢山表示するサイトなどはその管理が大変。そういうときにこんな感じでJSONにまとめておけば修正も追加も削除も楽でいいですよね。
JSONの書き方はとっても簡単です。大体上のような感じなのですが、もっと詳しく知りたい方はこちらをご参考に…。
JavaScriptプログラミング講座【JSON について】
http://hakuhin.jp/js/json.html
htmlはこんな感じで簡単に、適当に…。
|
1 2 3 |
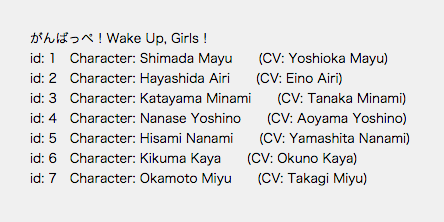
<div class="nameData"> <p>がんばっペ!Wake Up, Girls!</p> </div> |
そしてJavaScriptはこのように。
今回は「get」で、JSONファイルからファイルを持ってきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$.ajax({ url: 'json/data.json', dataType: 'json', data: {name: 'chara'}, success: function(data){ var dataArray = data.charas; $.each(dataArray, function(i){ $(".nameData").append("<p>id: " + dataArray[i].id + " Character: " + dataArray[i].chara + " (CV: " + dataArray[i].cv + ")</p>"); }); } }); |
url: ‘json/data.json’
データは「json」という名前のフォルダに入れたので、「json/data.json」と書きました。
dataType: ‘json’
今回はJSONデータを使いますので、dataTypeはjson。
success
.nameDataに、id、キャラクター名、声優の名前を表示します。
因みに、JSONファイルを表示する場合は上のような「$.ajax({})」を使わずに
「$.getJSON( url, data, callback )」を使うことも出来ます!
|
1 2 3 4 5 6 7 |
$.getJSON("json/data.json", {name: "chara"}, function(data){ var dataArray = data.charas; $.each(dataArray, function(i){ $(".nameData").append("<p>id: " + dataArray[i].id + " Character: " + dataArray[i].chara + " (CV: " + dataArray[i].cv + ")</p>"); }); }); |
内容は全く同じです。こちらのほうが短くまとまっていて良いですね。
後編ではこのような形で書いてみようと思います。
次回予告
今回はここまでです。
とりあえず文字を表示してみました。JSONから持ってくるやり方はなんとなくわかったでしょうか?
今回は”get”を使った簡単な表示の仕方を書きましたが、次回は”post”を使い、phpで処理したデータをJSON形式にしてhtml上に表示する方法を書いてみようと思います!
次回「ポスト」
サトウが飲むウドのコーヒーは苦い。
参考にしたサイト
・いまさら聞けない、“Ajax”とは何なのか?
・とほほのjQuery入門
ありがとうございました!
もっと詳しく知りたい方は上記サイトもチェックチェック!