こんにちは!橋浦です!
前回から引き続き、Cookieのその2をやっていきます!イェイ☆
今回は、サンプルサイトを作ってその中でCookieを発行したり取得したりしてみたいと思います。
ぜひお付き合いください!
!!!今回の記事はJavaScript、jQueryの知識が少し必要になります。ご了承ください!!!
HTMLを用意しよう
まず、テスト用のHTMLを用意しましょう。
DEMO
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>cookie練習</title> </head> <body style="text-align: center;"> <h1>cookieの練習</h1> <a href="javascript:void(0)" class="alert">アラートを表示</a> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="js/index.js" type="text/javascript"></script> </body> </html> |
jQueryを使用するので、10行目の読み込みを忘れないようにしましょう。
「アラートを表示」をクリックすると、指定したName属性を持っているCookieのValueをアラート表示させる作りになっています。
jQueryでCookieを発行しよう
こちらからjQueryになります。ファイル名は上のHTMLのデモに習うとindex.jsとなるかと思います。
まずはfunctionを設定しましょう!
とりあえずデモソースを貼っつけちゃいます。
DEMO
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function setCookie(c_name,value,expiredays){ // pathの指定 var path = location.pathname; // 有効期限の日付 var extime = new Date().getTime(); var cltime = new Date(extime + (60*60*24*1000*expiredays)); var exdate = cltime.toUTCString(); // クッキーに保存する文字列を生成 var s=""; s += c_name +"="+ escape(value);// 値日本語対策でエンコード s += "; path="+ path; if(expiredays){ s += "; expires=" +exdate+"; "; }else{ s += "; "; } // クッキーに保存 document.cookie=s; } |
このfunctionを実行してしまえばもうCookieは発行できてしまいます。やったぜ。
これで終わりでは流石に不親切すぎるので、以下説明となっております。
・上のソースはどういうことなの?
上から説明すると、
- まず3行目でpathという変数に現在ページのURLのパス名を渡します。
- 6行目でextimeという変数に現在の日付をミリ秒単位で取得し渡します。
- 7行目で、6行目で取得した現在の日付に設定した保存期限を日数として足しています。
- 8行目は、7行目で定義した保存期限を世界協定時刻 (UTC) の文字列に変換しています。
- 11〜18行目で、sという変数に上で定義した変数を入れ込んだデータを生成。
- そして21行目で11〜18行目でsを入れ込んだCookieを発行しています。
という作りになっています。
もっと大雑把に説明すると、
3〜8行目で情報を取得。
11〜18行目で、上で取得した情報を入れ込んだデータを生成。
21行目で、11〜18行目で生成されたデータを含んだCookieを発行。
こんな感じですね!
実は、CookieをjQueryで発行するために必要なコードは一行だけなのです。
|
1 |
document.cookie = "NAME=value[; expires=GMT][; domain=domain][; path=path][; secure]"; |
この一行で発行自体はできちゃいます。これは21行目で行っていますね。
3〜18行目で色々変数とか設定しているのは、引数を変えるだけで簡単にクッキーが発行できるようにするための工夫です。
ちなみに、expires以下の属性は任意だから入力しなくてもOKです。
実際、上のデモコードではdomain、secure属性は無視した作りになってます。
ただ有効期限(expires)を設定しない場合、ページ遷移した時点でCookieは消えてしまうので、保存させたい場合は設定しないといけません。
アラートでCookieのValueを表示させよう。
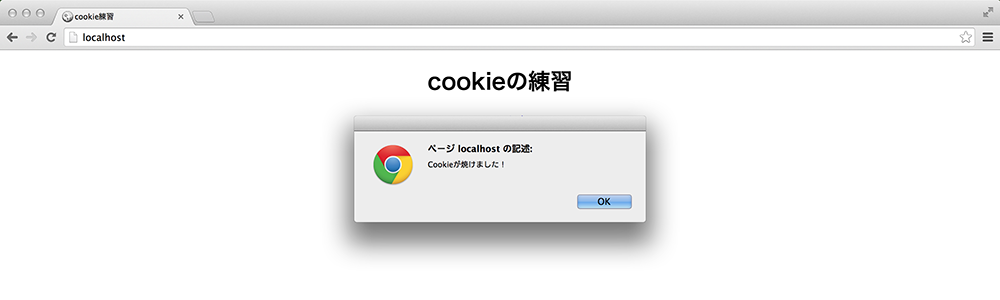
では実際にアラート部分を設定してみましょう。
DEMO
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(window).load(function(){ setCookie('testName','Cookieが焼けました!',7); }); $(".alert").click(function(){ if(getCookie('testName')){ var setName = getCookie('testName'); alert(setName); } }) }); |
注意:setCookieファンクションは一個前の章で作ったものの呼び出しです。必ず同じファイルに書きましょう。
上から説明すると
- 2〜4行目で画面のロード完了時にクッキーを発行しています。
3行目のsetCookieに入れている引数は、左からName、Value、保存期限となっています。 - そして6〜10行目はclass名alertの要素がクリックされた際にアラートを表示するようにしています。
ifでtestNameという名前のCookieがあったら、という分岐をさせて、あった場合、testNameに含まれるValueを表示するようにしています。
3行目で「Cookieが焼けました!」と設定しているので、同じ文章が表示されれば無事Cookie取得となります。
おわりに
Cookieの発行、取得自体は簡単なことが今回で分かって頂けたと思います。
そこから更に複数のCookieを設定したりすると複雑になってきてしまいますが…。
また何か新しい技術を取得できたらこちらで紹介したいと思います。
では、またお会いしましょう!
ここまで読んで頂きありがとうございました!!
おまけ
jQueryでCookieを扱う場合、『jQuery.cookie.js』という便利なプラグインがあるようです。
こちらを使うと更に感覚的に分かりやすく、簡単にCookieが発行できるようです。
もし機会があればそのうちこのプラグインも紹介してみたいと思います!
参考記事
jQueryプラグイン「jquery.cookie.js」でcookieを簡単に扱う
参考にさせて頂いたサイト様(敬称略)
PHPBook
ysBlog
so-zou.jp
パズルネット 智慧(ソフィア)