みんな大好きFacebook。
毎日、たくさんの記事がシェアされてると思いますが
share.phpを使用したシェアがよく使われてるように思います。
今回は、share.phpを使わずにシェアする方法をご紹介します。
なぜshare.phpを使わないのか
share.phpを使用する方法、これはHTMLファイルをシェアする方法なので、
もしシェア内容が100パターンあった場合、HTMLファイルを100個用意しなければなりません。
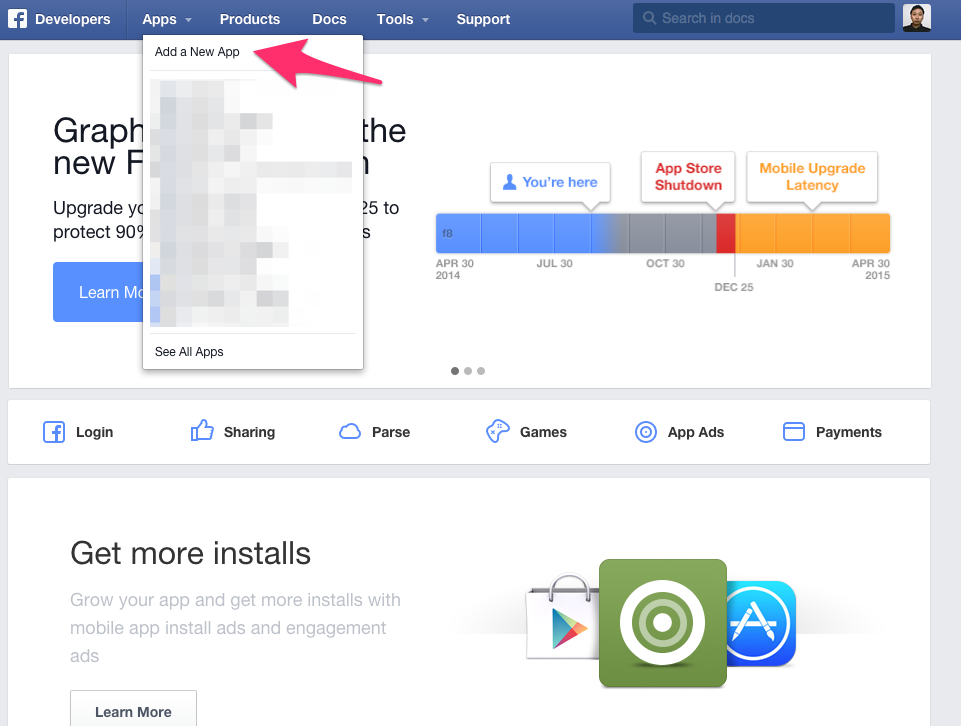
例えば、上のようなシェアで矢印部分の文言を変えたい場合などですね。
share.phpの場合は、シェアするHTMLファイルのOGP情報を元にこの辺を表示するので
文言を変えたい場合はHTMLファイル自体を複数用意する必要があるということです。
架空の案件として、アイドルの投票サイトがあったとして、矢印部分に
「XXさんを応援してます!みんなも一緒に応援しよう!!」
というような文言を入れたい場合なんかです。
この場合、複数HTMLを用意するわけですが、10個ぐらいならまだいいですが
100単位になると作るのも一苦労です。。。
→僕はExcelから自動生成するRubyスクリプトを作ったりしました。
数が多いとメンテも大変です( ´ー`)フゥー...
というわけで、share.phpを使わない方法のご紹介。
Facebook SDKを使う
JavaScriptのFacebook SDKを使用します。
JavaScriptを使うことで少し敷居は高くなりますが、手順さえ覚えてしまえば楽勝です。
手順
1.Facebookアプリを登録する
Facebook SDKを利用するのにはFacebookアプリを登録する必要があります。
こちらからFacebookアプリを登録してください。
名前などを入力すれば登録できますが、一つだけ注意点。
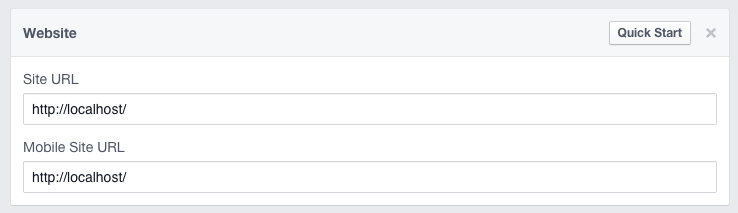
アプリのSettingsにある上画像のSite URLとMobile Site URLには実際にシェアを行うサイトのURLを入力してください。
こちらが異なるとシェアした際にエラーになります。
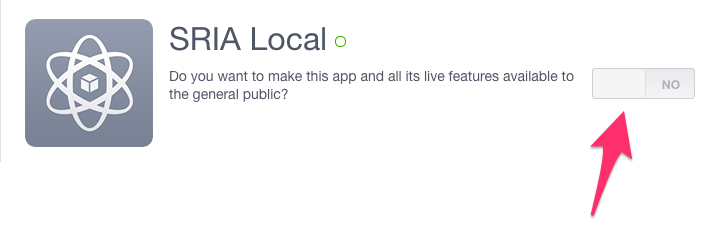
また、実際にリリースして運用する場合は、FacebookアプリのStatusで公開モードにするのを忘れないようにしましょう。
2.JavaScriptを記述する
アプリ登録が完了したら、JavaScriptを記述します。
まずは、Facebookの宣言を
|
1 2 3 4 5 6 7 |
FB.init( { appId: xxxxxxxxxxxx, status: true, cookie: true } ); |
appIdのところは、FacebookアプリのDashboardとかに表示されてると思いますのでそちらを入力します。
あとは実際にシェアするところに以下を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
FB.ui({ display: 'popup', method: 'feed', link: 'https://www.sria.co.jp', picture: 'https://www.sria.co.jp/common/img/ogp_img.png', name: '株式会社SRIA', caption: '仙台でWeb、システム開発などやってます', description: 'お仕事募集中!!!' } ,function(response){ if (response != null && response['post_id']) { //シェアしたらなにかする alert('シェアしてくれてありがとう!'); } } ); |
ちなみに、実際にシェアしたことも判別できて任意の処理を出来たりします。
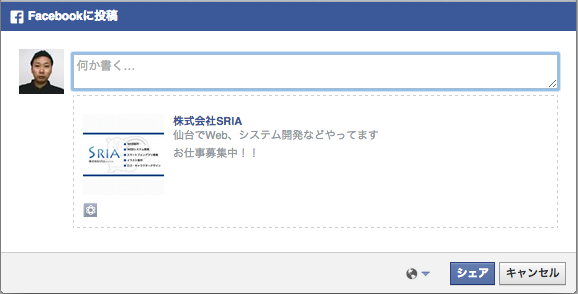
3.実際にシェアしてみる
上のコードでシェアすると以下のようになりますね。
まとめ
php.shareでHTML自体をシェアすることはすごくお手軽で、その用途であれば全然問題ないですが
上記であれば、シェアする文言をいろいろ変えられて動的な内容をシェアする際に有効かと思います。
コードも見てもらったとおり複雑でもないのでぜひお試しください。