こんにちは。9/11発売のPS3・PS4ソフト「Destiny」が楽しみすぎてプレイしてる夢を見たSatoです。
今回は「思わず手を合わせたくなる美デザインデータのつくりかた」続編です。
前回のあらすじ
【整理した。】
前回の予告通り、
「さらば…伝わらぬ指示書!」
ということで、デザインデータを渡すコーダーさん、エンジニアさんetc…にちゃんと伝わる指示を書こう!というお話です。
正直、指示に関しては各会社でテンプレや決まり事のようなものがもう既にあると思います。なので、個人でやっている方やまだ慣れていない方向け、ということで…。
こだわりたい部分はデザインに直接書く
ここは絶対ズレないように!
ここは絶対このグラデーションで!
ここは絶対画像で!
など、デザイナーさんには色々とこだわりたい部分があるはずです。しかし、文章で送ったところで相手によく理解してもらえなかったり、上手く汲み取れていなかったり、書き忘れたりとなにかと問題が発生するものです。
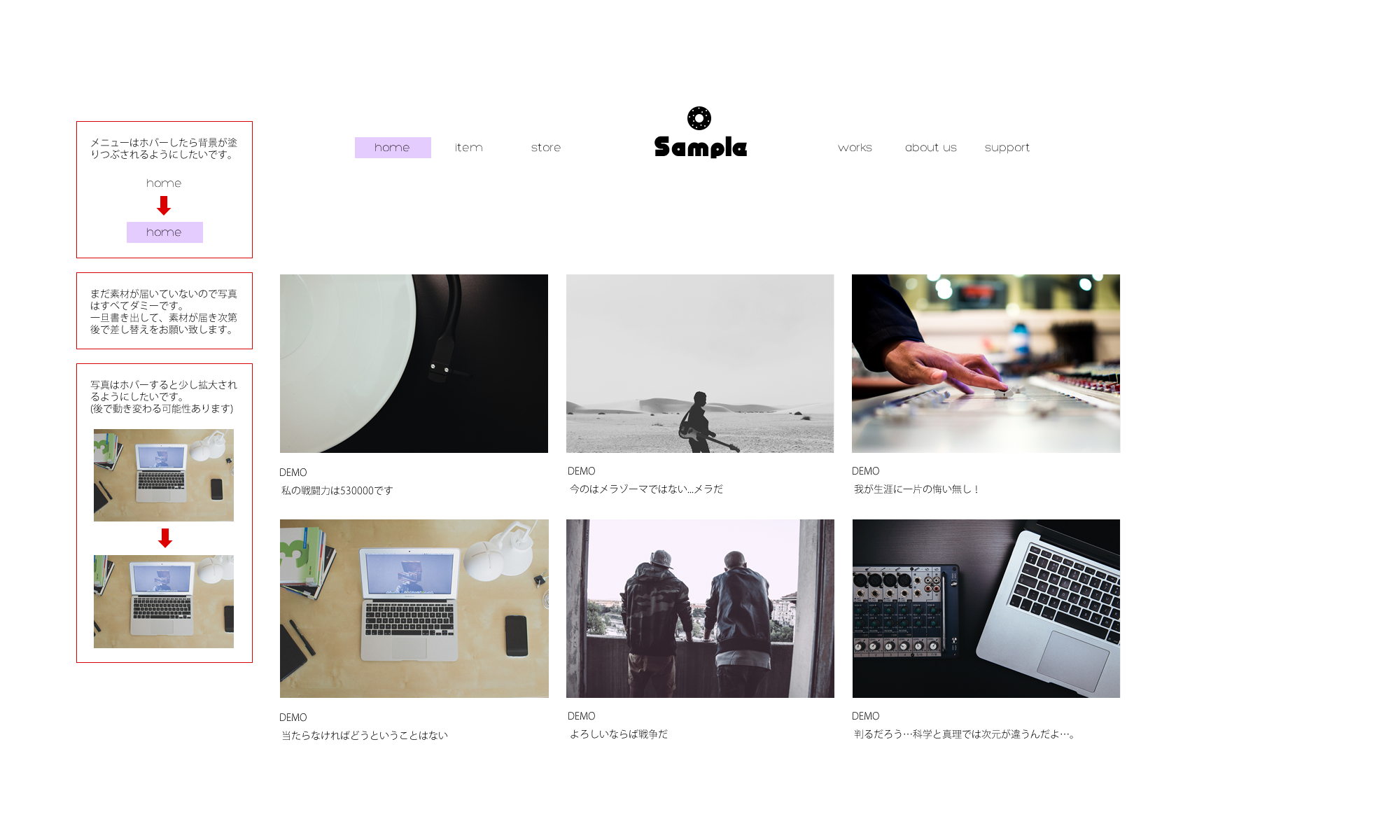
- ホバー塗りつぶされるようにつける。
- 各画像はホバーすると枠がついて画像がふわっと拡大。
- ある程度スクロールするとtopに戻るボタンが出る。ホバーで10pxほど上に動く。
こんな風に文字で書くと、伝えたいことが漏れがち。
こういうときは、デザインに直接書いてしまった方が伝わりやすいし忘れない!
例えばpngやjpegで保存したものを引き渡すフォルダに一緒にいれてあげてもいいですし、前回のようにレイヤーの一番上に「補足」などの名前のフォルダを作って、テキストで書いてあげても良いと思います。
こうなっていると本当にわかりやすくて助かります。勿論、特にここは!という所は文章でも合わせて送ってあげると花マルだと思います。目で見てすぐわかるのが大事!
アニメーターさんの指示書や絵コンテは動きや詳細な部分まで書かれていてとてもわかりやすいですよね。jsやcssで動かして欲しい部分なども、複雑なものは何秒くらいでどのように動くのか直接書いてしまって良いと思います。
修正したものはどこを修正したのか書く
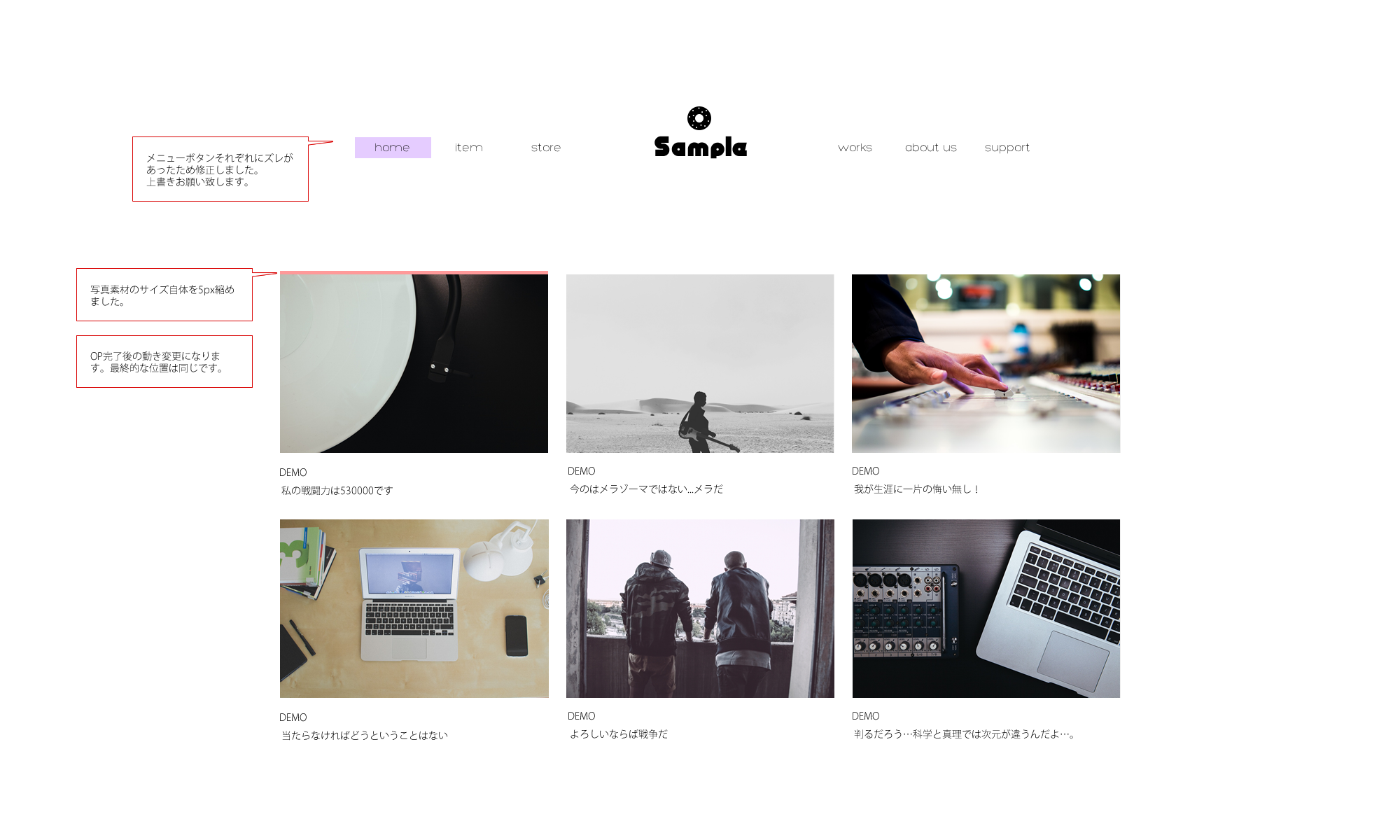
急ぎの案件などでは、一旦ブラッシュアップ前のデザインでコーディングして、ブラッシュアップ後のファイルから再度書き出して上書き…ということ、よくあると思います。修正箇所を書くなんて当たり前ではあるのですが、これが結構抜けがあったりするものです。
デザインするときって、「あ、1pxズレてた、直そ。」と、簡単に直しちゃって修正したことを忘れるなんていうことがあると思うのですが、誰もが1pxのズレに気づくわけではありません。
アニメーションなどで複雑な動きをするものだったりする場合、どこかズレているけどどこなのかわからないということが多々あり、コーダーさんはその謎の1pxのズレのために毛が抜けるほど確認しまくらなくてはならないことになるのです。
こちらが書き忘れていたのに、「ここズレてます」なんて指摘しちゃったときにはコーダーさんから怒りの鉄拳を食らうことになるので気をつけましょう。先程のように、修正した箇所を直接書いてあげるとよりわかりやすいです。
勿論一番大切なのは、「1pxのズレも妥協せず完璧なデータを作る」ということです!(自戒)
とにかく目で見てわかるように!
以上で「さらば…伝わらぬ指示書!」完。 ですッ!
コーダーは誰もがニュータイプなわけではないので、言葉にしなくてもわかったり、デザイナーの気持ちを自然と察したりすることはできません。(できるときもありますが、それが正しいとは限りません)
自分が10年後に見た時も、あぁこう動かしてたな、とわかるように作ると良いと思います。
今回は短めですが、このシリーズもうちっとだけ続くんじゃ。
次回は更に細かいところ、素材自体の話などなどになります。
予告
ついに阿鼻絶叫の現実を直視する。
コーダー、その衝撃に耐えかねた彼は自我を幻想へと委ねる。
そこに書き出しという名の苦痛はなかった。
そこにバグという名の虚構はなかった。
そこにマークアップという名の恐怖はなかった。
そこに上書き修正という名の希望はなかった。
そこにデータという名の存在もなかった。
次回 終局【(データにミスはないか事前にちゃんと確認するっていう)まごころを、君に】
この次も、サービスサービスゥ♪