こんにちは。デザイナーの橋浦です。
一週間ほどタイムリープの余波を受けておりましたが立ち直りました。問題ないです。
『デザイナーと学ぶプログラミング』の第3回やっていきます。今回も引き続き黒い画面です。
主に第2回でやったリモートマシン間でのディレクトリコピーを用いて、サイトをテストサーバーにアップロードするまでということで書いていきたいと思います。
恐らく今回で一旦黒い画面については終了なので、もう少しだけお付き合い頂ければ幸いです。
前置き
まずは予めアップロードしたいサイトのソース(htmlとかcssとかjsとか画像とか)が入ったディレクトリをテストサーバーのhomeにコピーしておきましょう。コピー方法は第2回をみてくださいね。
さて、テストサーバーにはIPアドレスが設定されてると思いますので、そちらにまず繋いでみてください。
繋いでみるとApacheだとこんな画面が出ますね。
今回はソースをコピーすることでここにサイトを表示させたいと思います。
では、そのソースをコピーすべきディレクトリは一体どこにあるのでしょう?
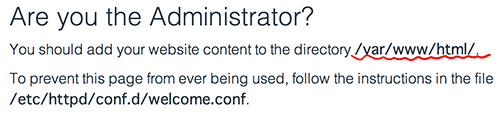
実はここにそのディレクトリの場所が書き記されています。
が!騙されてはいけません。
冒険において最初から地図に記されている宝の位置なんてものは所詮ブラフです。
とは言ったものの、正しい時も往々にあるというかまぁ大体書かれている場所で正しいです。しかしたまに意図的に変更されているときや違うときがあります。なので、書いてあっても一応探してからソースをコピーしたほうが安全です。
じゃけん自力で探しましょうね。
Apacheの設定ファイル『httpd.conf』を探そう
この中にディレクトリの場所が記されているファイルがあります。
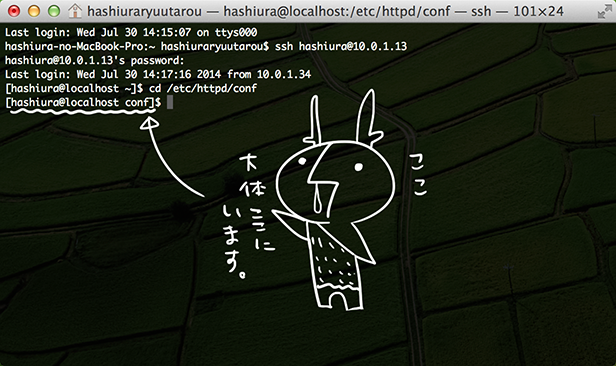
テストサーバー環境のhomeから
cd /etc/httpd/conf
と入力してみましょう。この中に『httpd.conf』がいます。
見つけたら、中身を見てみましょう。
vi httpd.conf
これで中身が立ち上がります。
唐突に出て来たviというコマンドですが、これは黒い画面内でテキストエディタを起動させるものです。
黒い画面のままテキストファイルを作ったり編集したりできます。
コマンドモードと編集モードで切り替えて使用できますが、今回はディレクトリの場所を探すだけなのでコマンドモードのまま操作していきたいと思います。
/Root
と入力してみましょう。『/』の後に探したい単語を入力するとそれらが表示されます。
ブラウザのcommand+F的なのを想像してもらえば分かりやすいのではないでしょうか。
そうすると、Rootとついた文字列が目立って表示されます。
そこでnキーを押してみましょう。tabキーのようにそれらを順番に選択し表示してくれます。
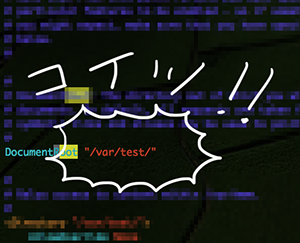
『DocumentRoot』というのを探してみてください。
いましたね。ここに記されているのがコピーすべきディレクトリの場所です。
:qと入力するとテキストエディタが閉じます。
テストサーバーにサイトをアップロードしよう
コピーすべきディレクトリの場所が判明したので、ここにサイトのソースをコピーしていきましょう。
これが実質のアップロードになります。
ではコピーの方法です。
ソースのディレクトリのある場所から
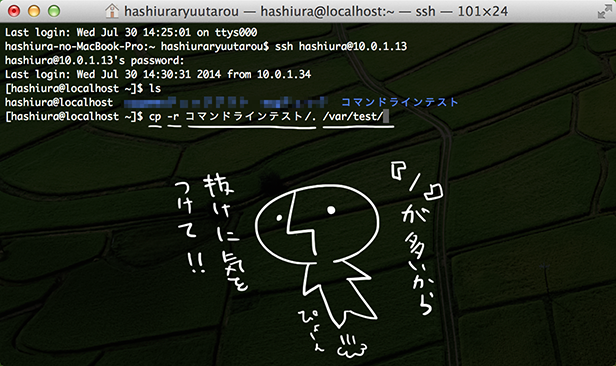
cp -r “ソースの入ったディレクトリ名”/. “コピーすべきディレクトリの場所”
これでコピーできます。”ソースの入ったディレクトリ名”の後の『/.』は、『この中身』という意味です。
ディレクトリごとではなく、指定したディレクトリの中身のソースをコピーするためにつけました。
ディレクトリごとでも別にえーよという場合は取っちゃってください。
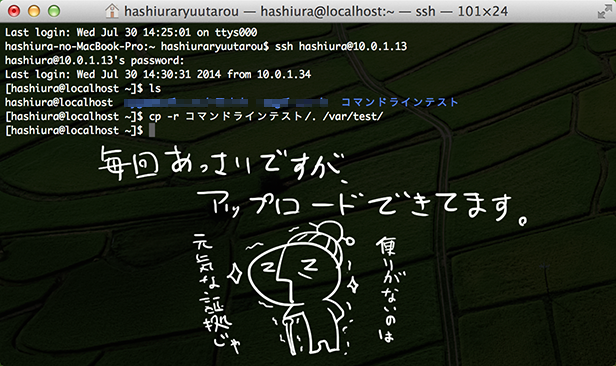
これでアップ完了です。
と、ここで何やらメッセージと共にはじかれてしまう方もいるはずです。
これはアップロード権限がないということなので、権限を手に入れましょう。
ここで手に入れるべきは『root権限』です。
root権限を手に入れればとりあえず何でもコピーできるしなんでも消せます。
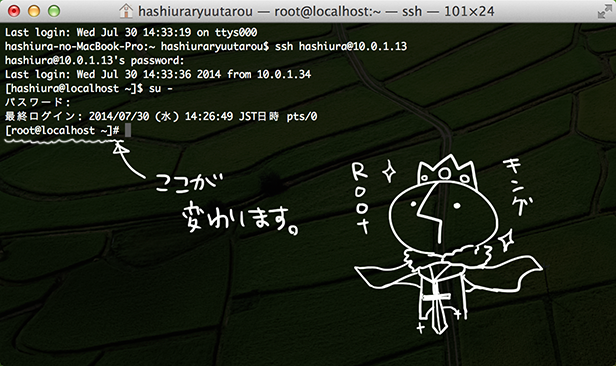
root権限を手に入れるには
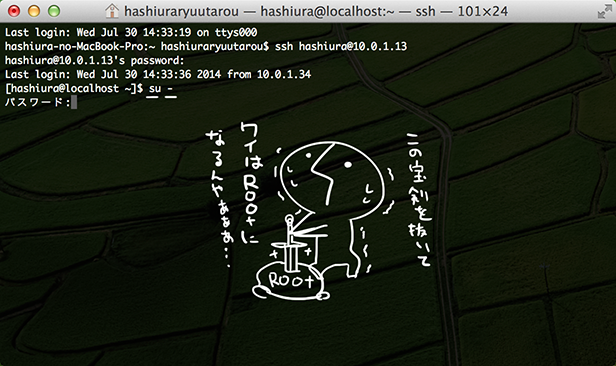
su –
と入力すればOK。
パスワードをきかれるので、入力してreturnを叩きましょう。
これでroot権限ゲットです。
root権限を手に入れたら気を取り直して再コピーです。
もう一度ソースの入ったディレクトリのある場所へ行き、上記と同じ手順でソースをコピーします。
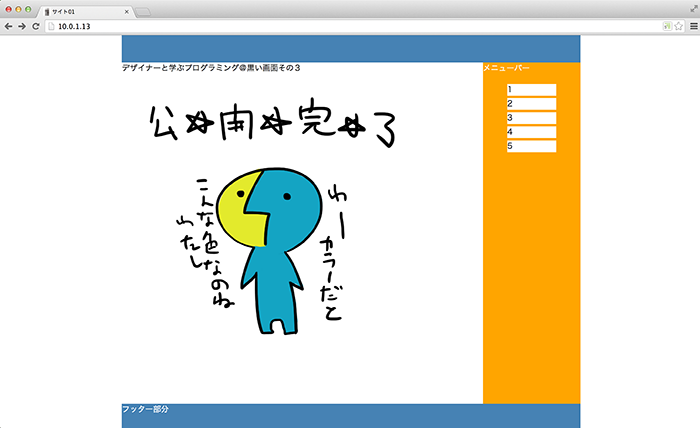
それでは、本当にアップされているかIPアドレスに繋いで確認してみましょう。
されていました。今度こそアップ完了です。
!!補足説明!!
root権限は非常に強く、suコマンドでrootに入ったままだと何かと不安です。
そこで!!root権限を一時的に発揮するコマンドをオススメします!
その名も
sudo
です!
su で do する
簡単ですね!
sudoに続けて実行したいコマンドを入力すればOKです!
いちいちログアウトする手間もないので、こちらの方法も覚えておくと大変良いです!
くぅ~疲れましたw これにて完結です!
多分。
次回はまたしばらく時間をおいてから違うことをご紹介できればと思います。
では皆様またお会いする日まで。ここまで読んで頂き本当にありがとうございました!!
参考にさせて頂いたサイト様
前回までに紹介させて頂いたサイト様3つ