こんにちは、SRIAでイラスト関連の業務などさせて頂いています橋浦です!
今回自社サンプル用にイラストを一枚描き下ろしました!
いい機会だと思ったので、イラスト1枚ができるまでの行程をこのサンプルイラストを使って簡単にご紹介いたします。
ツールは主にSAIを使用して描きました。
1、構想・ラフ制作
まずは最初に描くイラストを構想します。
キャラクターを一体「ドドン!」と描くというのは最初から想定していたので、ではどういうキャラをどんなポーズで描くか…という所を考えていきます。
早ければ1時間くらいでできますが、1日悩んで結局できない時もある工程です。
ソーシャルゲームのお仕事の時なんかは、最初から想定されたキャラクターの資料やイメージなどを頂くのでこの段階は短い場合が多いですね。今回は完全オリジナルということもあり、大体3時間くらい悩みました。
よし、グラマラスな悪魔にしましょう。
2、下書き
1で考えた構想やラフを元に下書きを起こしていきます。
ペン入れの際困らないように、できるだけ細かい部分も描いちゃいましょう。
今回は大体3時間くらいで下書き完成。
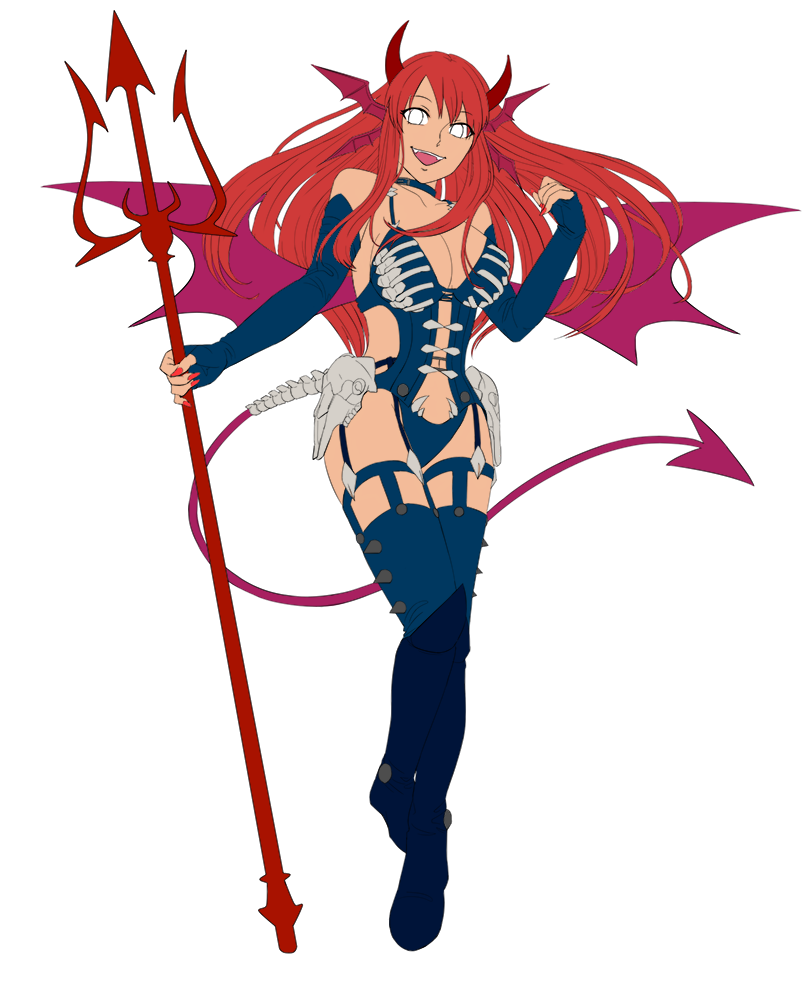
3、ペン入れ
下書きレイヤーの上に新規レイヤーを作成し、下書きをなぞるようにペン入れをします。
この際一番気をつけることは、下書きレイヤーにペン入れしてしまわないようにすることです。
下書きでサボった所はアドリブや下書きの追記で解決していきます。
ヘロヘロになった線はすぐにctr+z(macはcommond+z)で描き直しましょう。
まっすぐな線はせっかくPCで描いてるのでツールを使ってひいちゃいましょう。
正直僕はペン入れが一番苦手な工程です。
ひーひー言いながら、開始から6時間弱で完成。
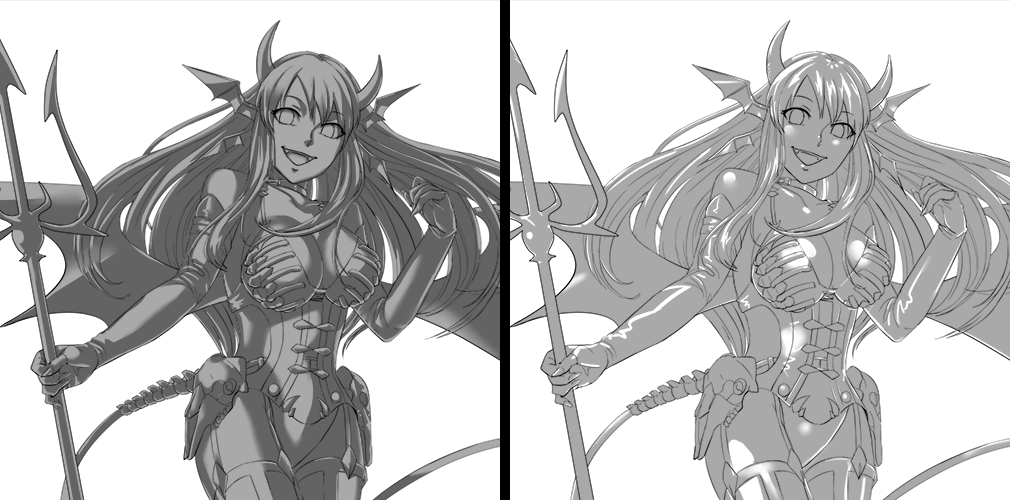
4、着色
ペン入れで整えた線画に色を着けていきます。
一枚のレイヤーにどんどん塗っていってもいいのですが、今回はパーツ毎にレイヤー分けをしました。
パーツの塗り分けが終わったら、影レイヤーに影を、光レイヤーに光を描いていきます。
折角パーツ毎に塗り分けしたのに、今回影と光は各一枚のレイヤーにまとめて描いてしまいました。このやり方は楽ですが修正が大変です。
影と光が描けたらそれらをクリッピングマスクで重ねます。
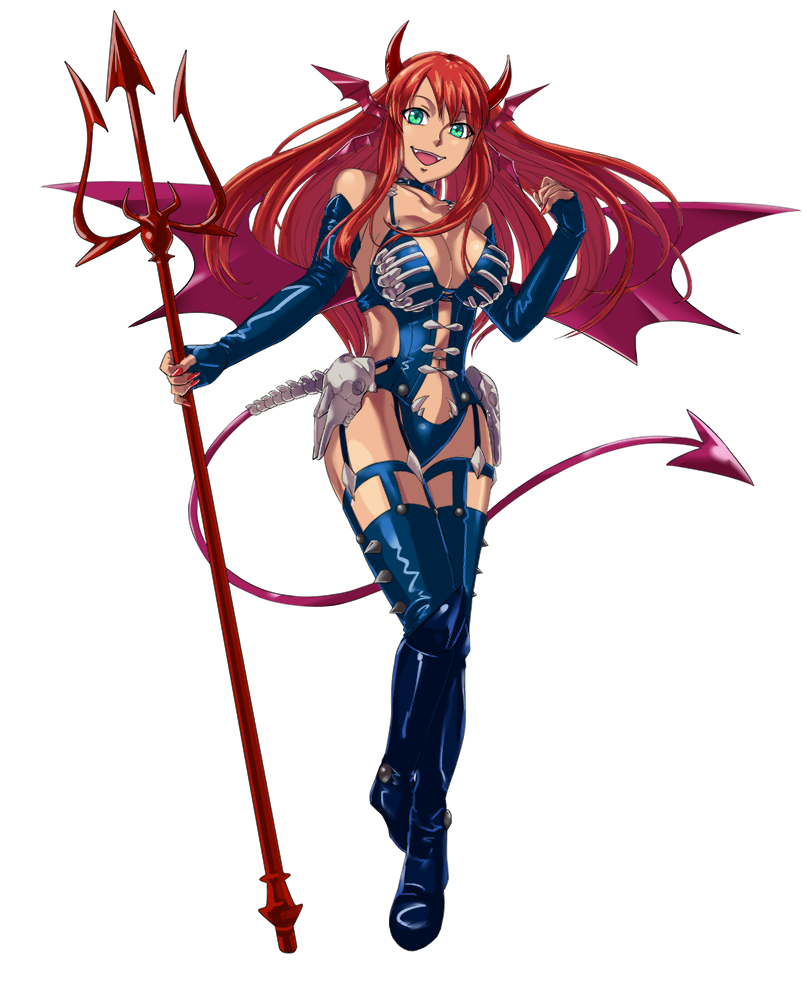
イメージ通りでなかったら修正しつつ、完成を目指します。
もうこの位で完成かなぁ、と思ったらファイルをPSD形式で保存。
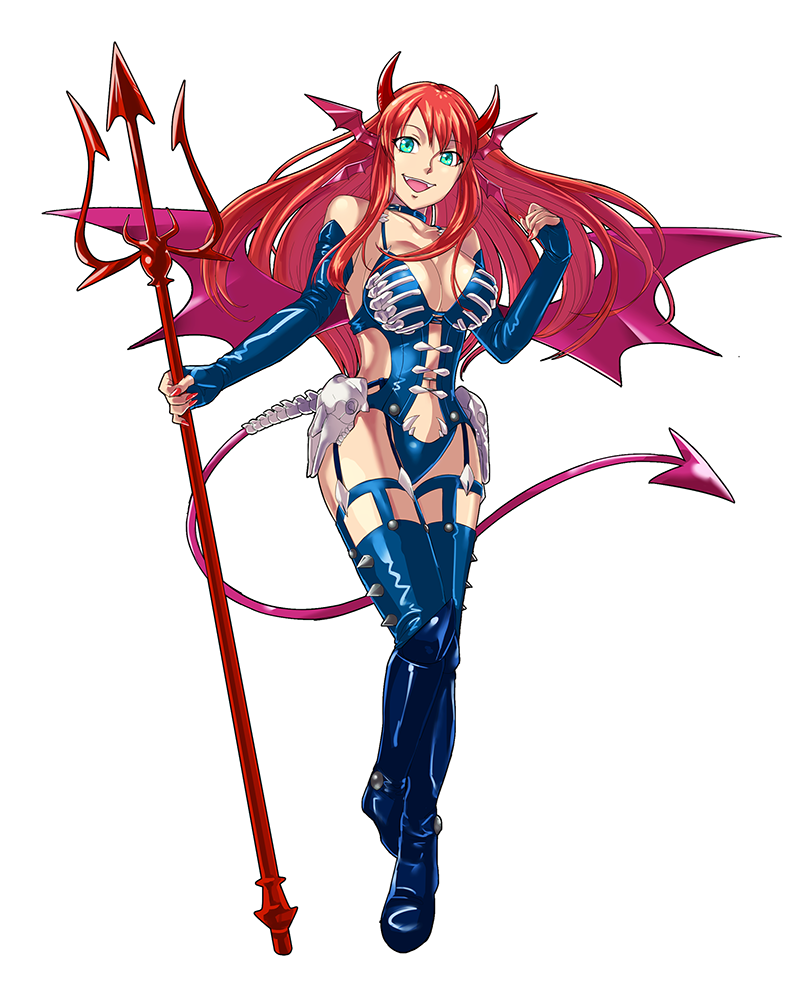
Photoshopにもっていき色を弄ってちょっと効果をかけます。大分見栄えが良くなりました。
キャンバスをトリミングしたりサイズを調整したりして完成。
今回は大体合計で17時間くらい。
ここまでお付き合い頂きありがとうございます!お疲れ様でした〜。
イラストのお仕事お待ちしております!!!